Méthodes :
Voici la présentation des méthodes à suivre selon ton cas.
Les assets placeholder ont les mêmes proportions que mes assets finaux :
Vérifier la taille de ses assets placeholder. (voir trouver des informations).
Préparer son élément graphique (voir ressource graphique).
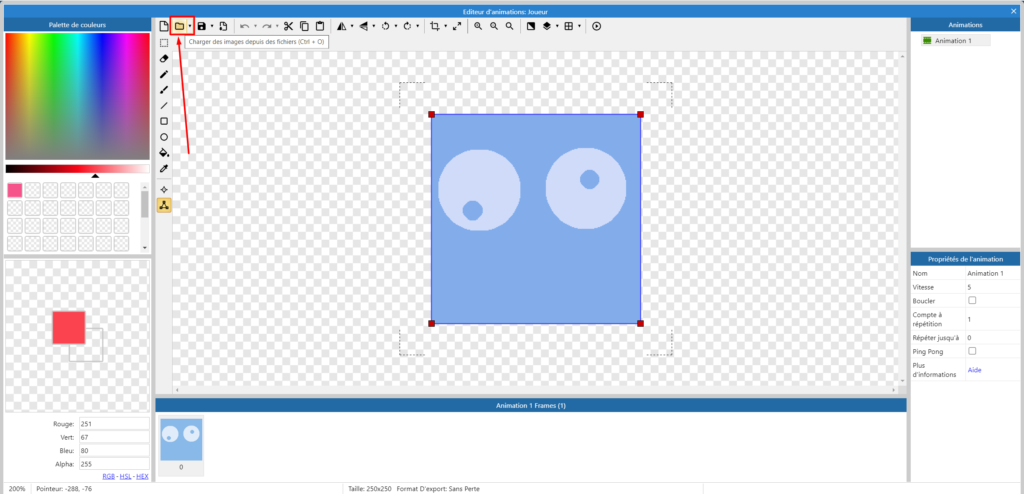
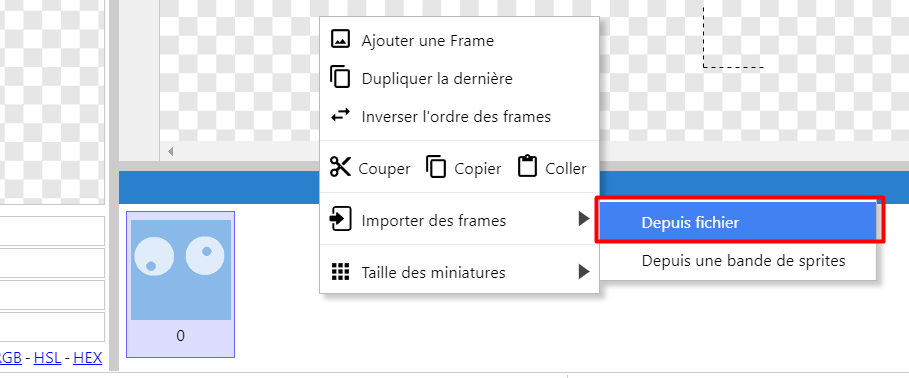
Importer sur Construct (voir plus bas).
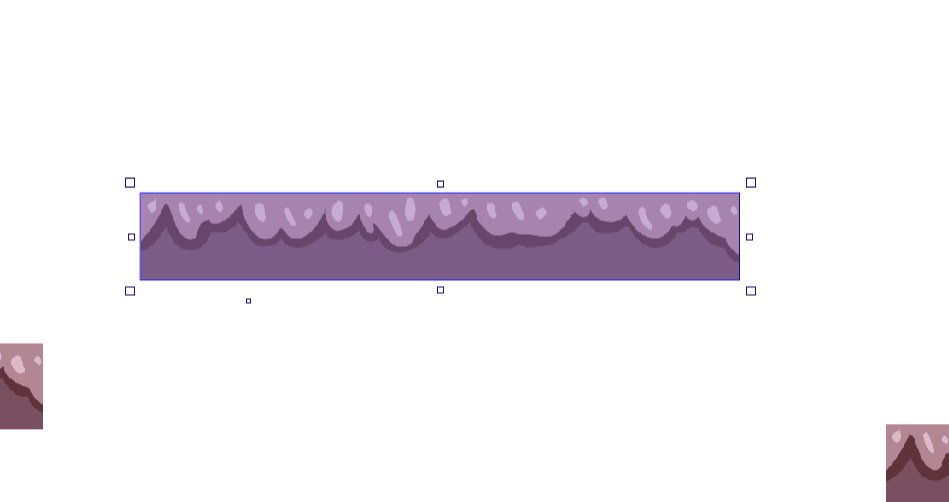
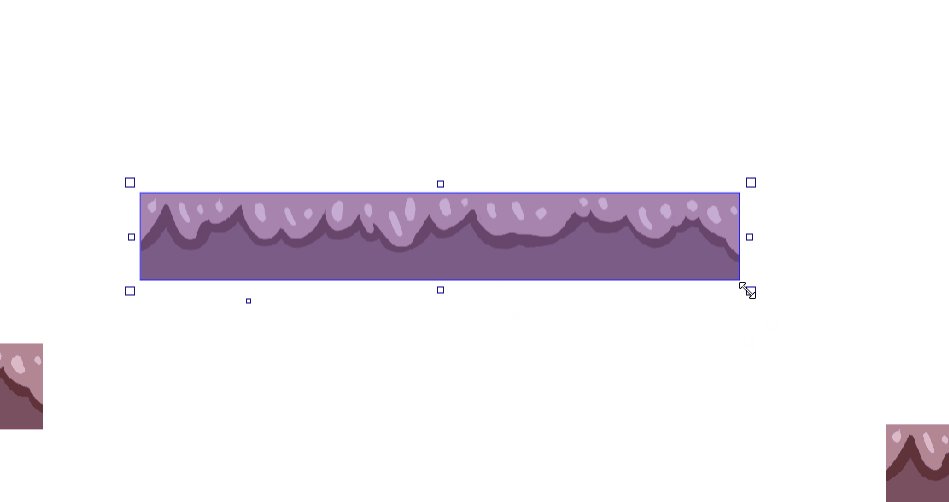
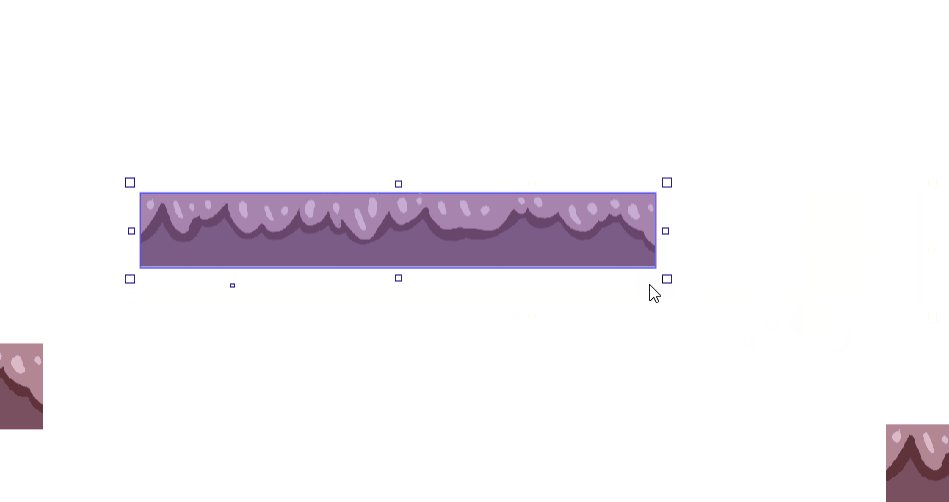
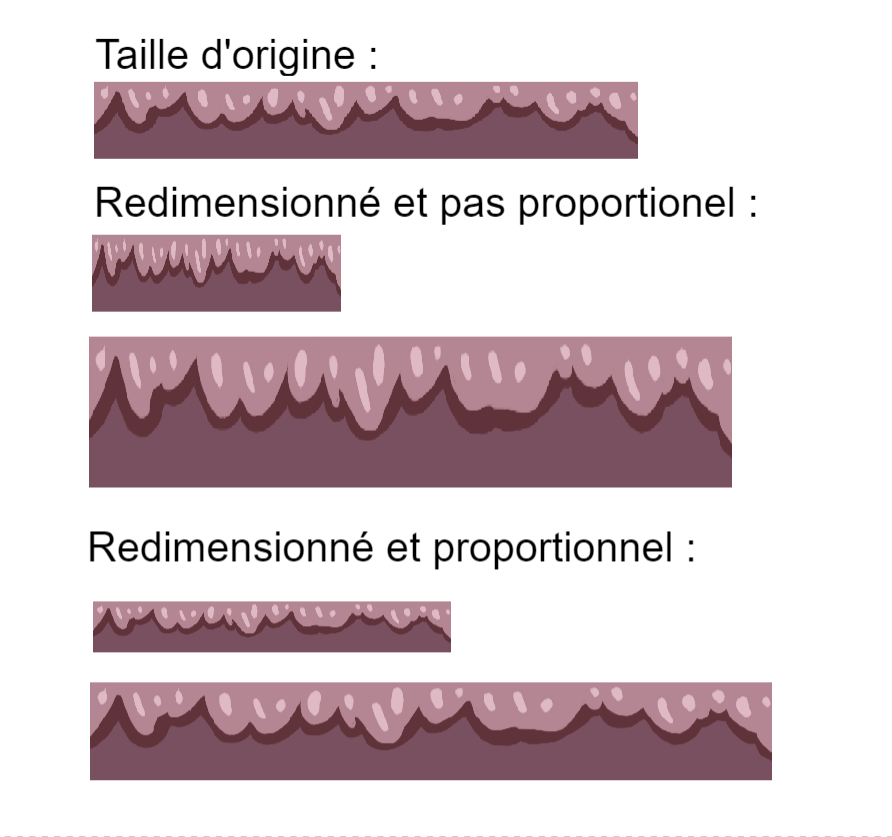
Respecter les proportions. (voir plus bas).
Les assets finaux n’ont pas les mêmes proportions que mes placeholder :
Faire sa scène “graphique” sur Krita : avoir chaque élément sur des calques ou des groupes séparés.
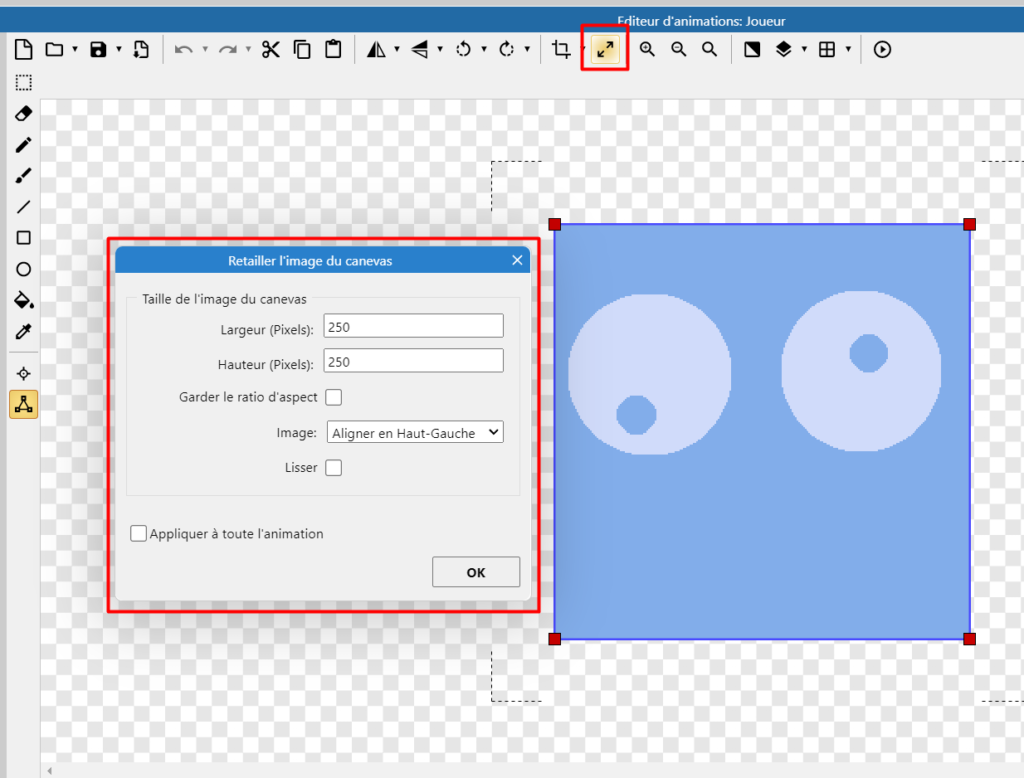
Importer les assets un par un. Vérifier sa taille sur le projet.
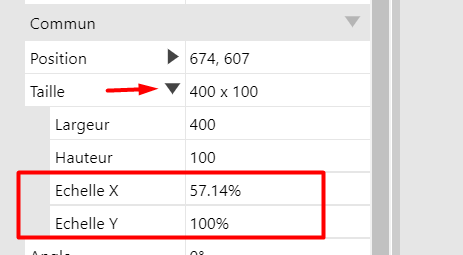
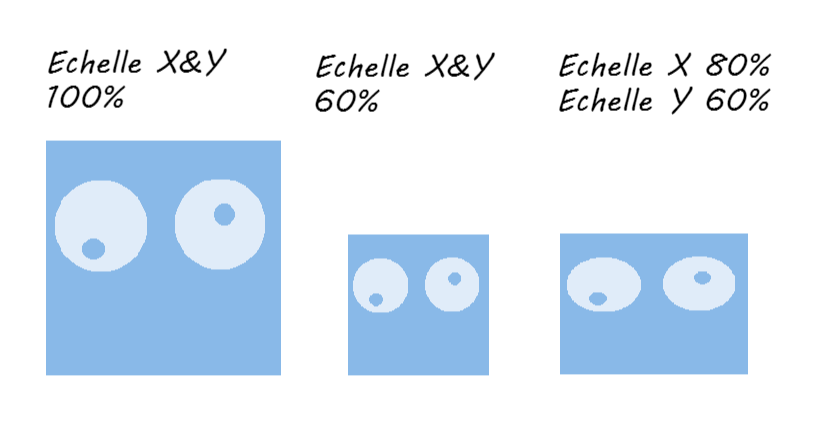
En utilisant les placeholder on peut avoir déformé l’aspect de notre sprite pour rétablir ça, dans la barre de propriété de l’objet, on vérifie les paramètres de taille en cliquant sur la flèche. On regarde l’échelle X et Y. Si elles ne sont pas à 100% la taille a été changée. Si elles ne sont pas égales, les proportions de notre sprite sont modifiées. On peut directement changer les proportions du sprite en changeant les valeurs de ces deux échelles.