Une fois qu’on a commencé à stocker des données il va falloir faire en sorte qu’on les récupère dans notre Web App.
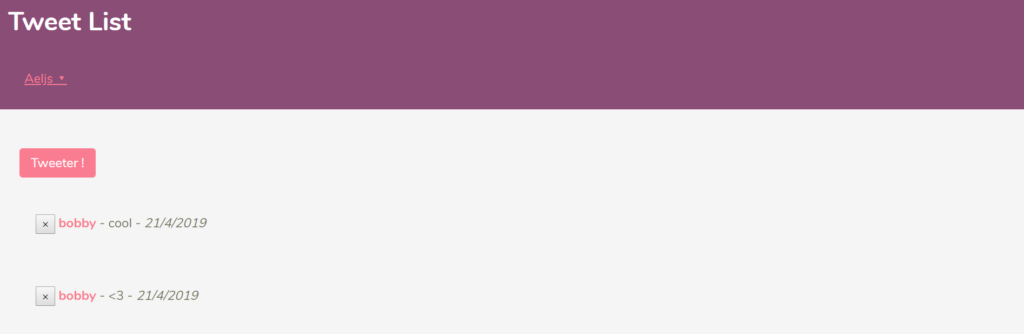
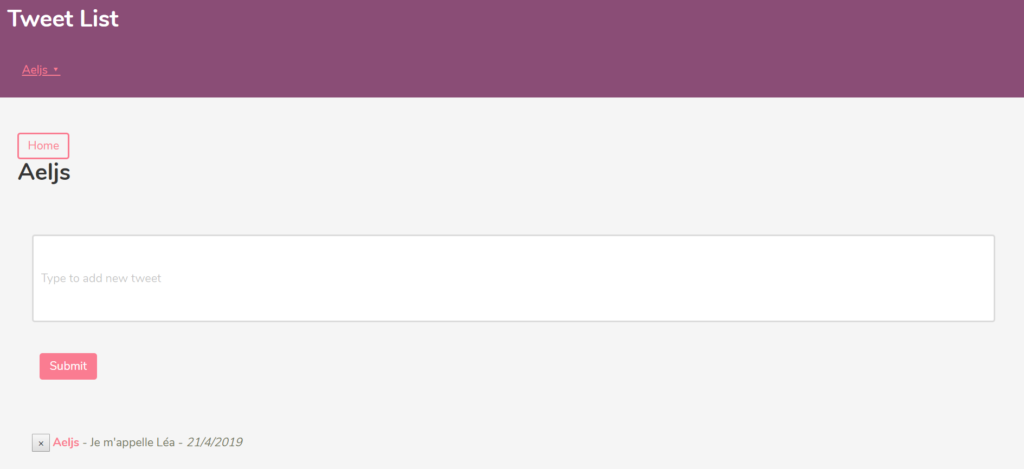
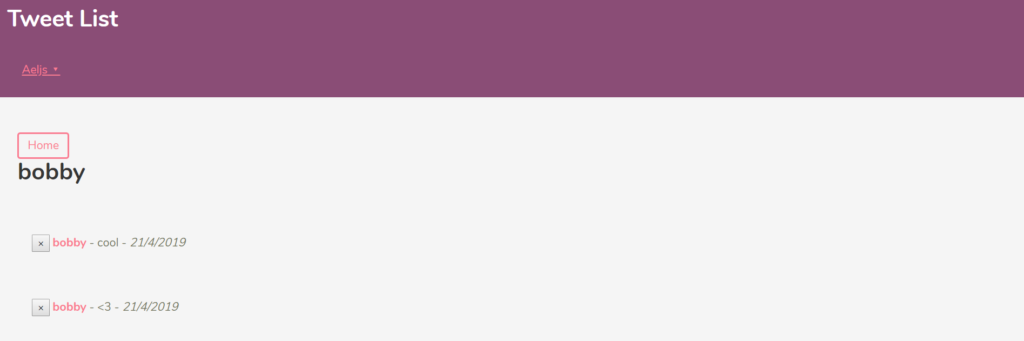
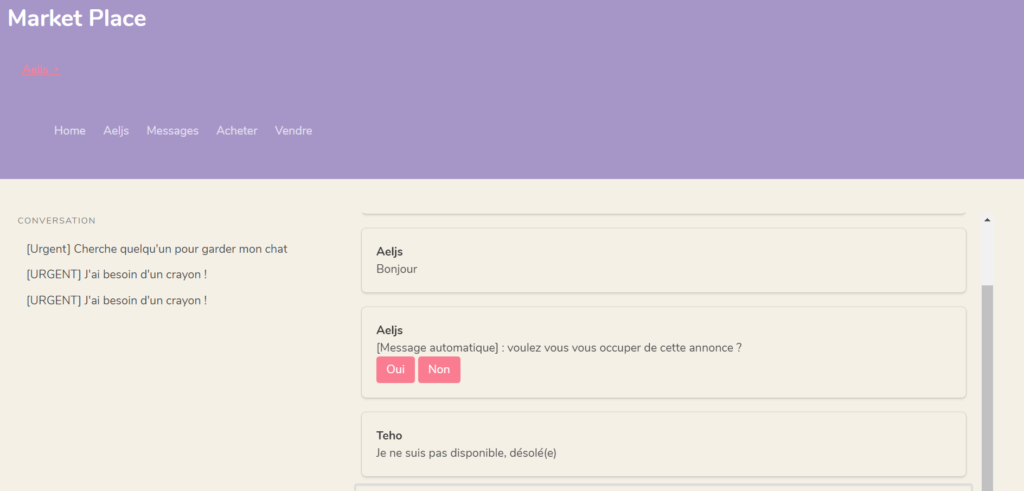
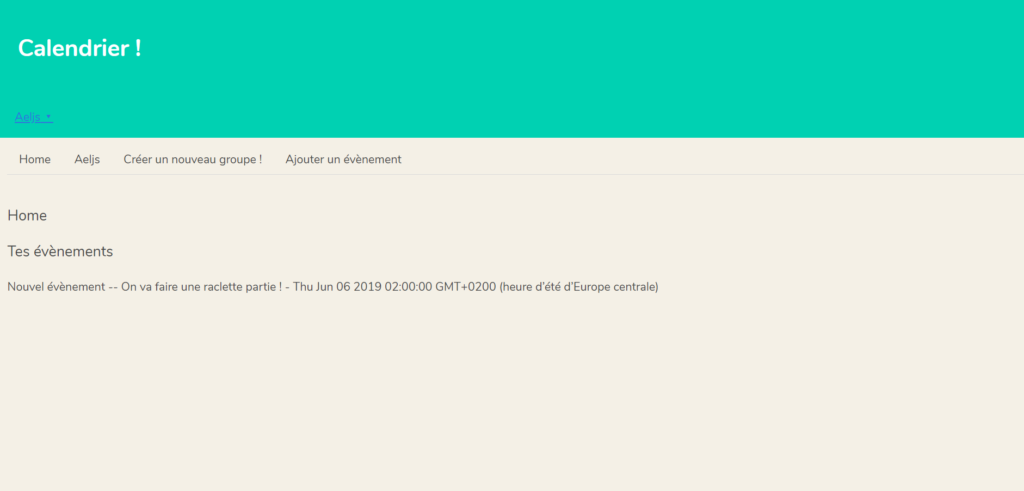
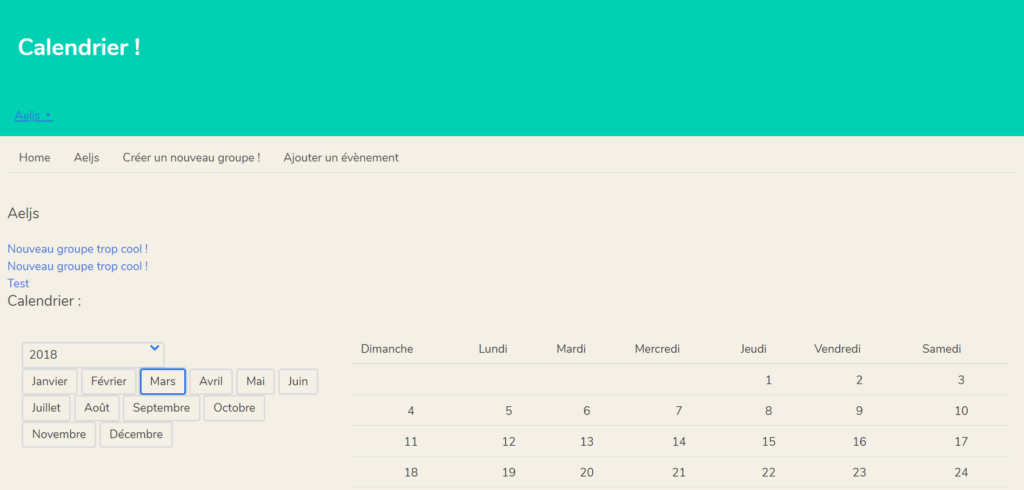
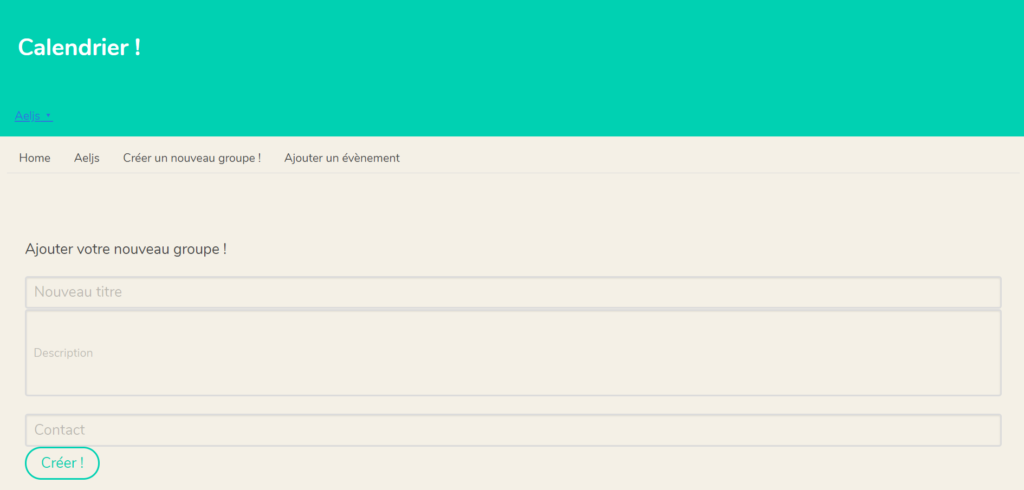
Dans un premier temps on va commencer par se demander comment on veut les récupérer, est-ce que sur une page on va afficher la liste ? D’accord mais la liste elle va prendre quelle forme ? Est-ce que ça sera simplement un lien vers une autre page où les données seront expliquées avec plus d’information ou…?
Une fois qu’on a bien réfléchit à comment on va arranger nos données sur nos pages on va pouvoir utiliser les fonctions faites pour : Bases de données.