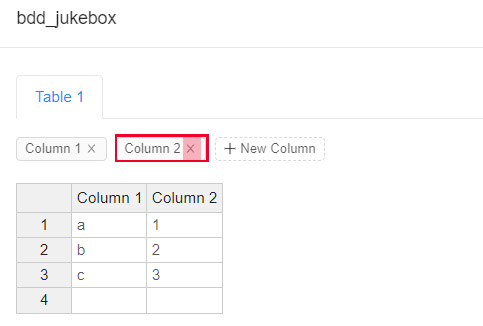
Une base de données est une collection d’informations organisées. On utilise par exemple des bases de données pour stocker les noms d’utilisateur et mot de passe associés pour un site ou encore des bases de données pour gérer des réservations.
Ça peut te servir à stocker tous types d’informations (une collection d’images, de texte, de nombres, etc).
Local veut dire que les données sont stockés sur le téléphone de l’utilisateur. Les données se conservent si tu fermes et ouvres de nouveau ton app. Tu peux ainsi conserver les paramètres de l’utilisateur !
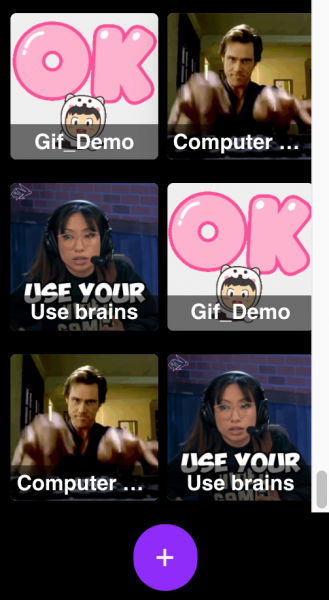
Si l’utilisateur crée une collection de GIF par exemple, on a envie qu’elle ne se supprime pas à chaque fois. On va donc utiliser une base de données pour stocker ses GIF et elle sera locale pour qu’elle reste d’une session à l’autre.