Gére tes profils



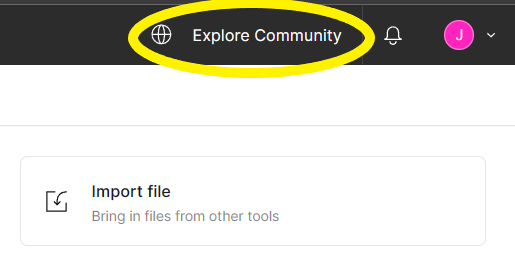
Clique sur ton avatar en haut à droite de ton écran
A la 1ère connexion, dans le menu déroulant tu ne vois pas apparaître COMMUNITY PROFILE qui te permet de publier tes projets, de suivre d’autres profils … Il faut créer ce profil en choisissant SETTINGS puis l’onglet
COMMUNITY qui propose de créer un profil communautaire.
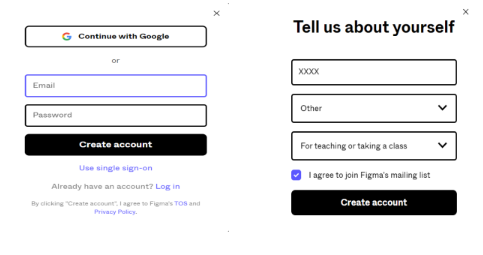
Il te reste à créer ton nom de profil sous la forme @XXXXXX(de ton choix).
Lors des connexions suivantes, tu pourras accéder à ton profil communautaire en cliquant sur COMMUNITY PROFILE
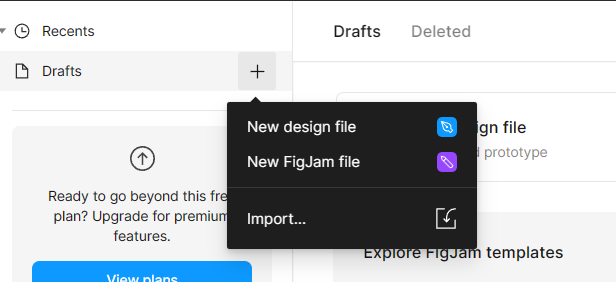
En cliquant sur INTERNAL PROFILE, tu as accès à tes drafts et projets.