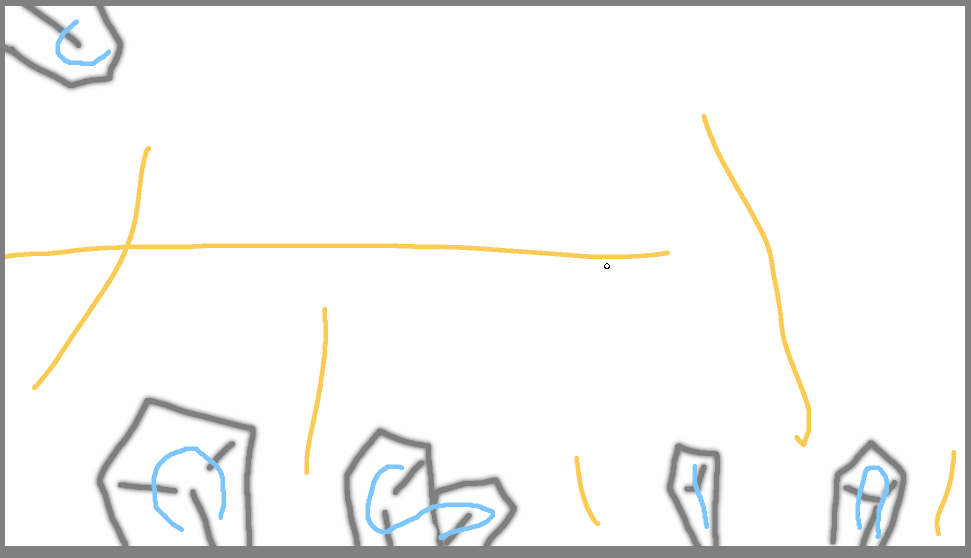
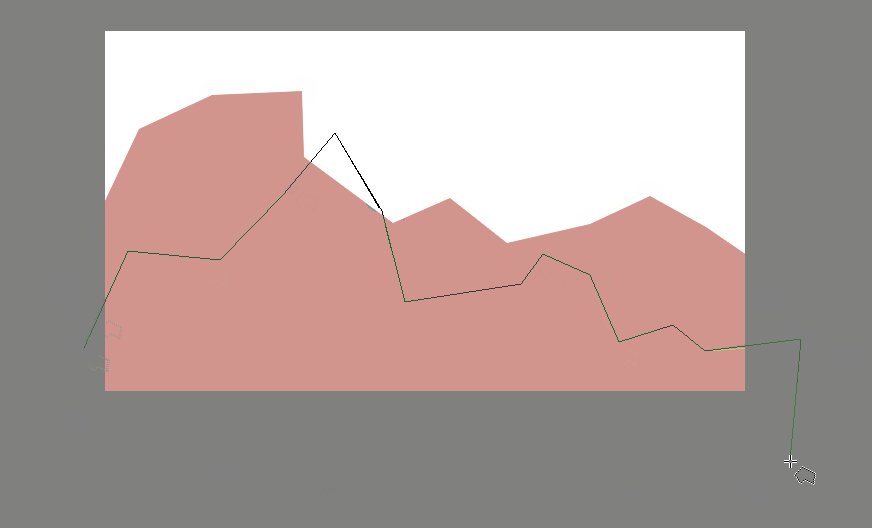
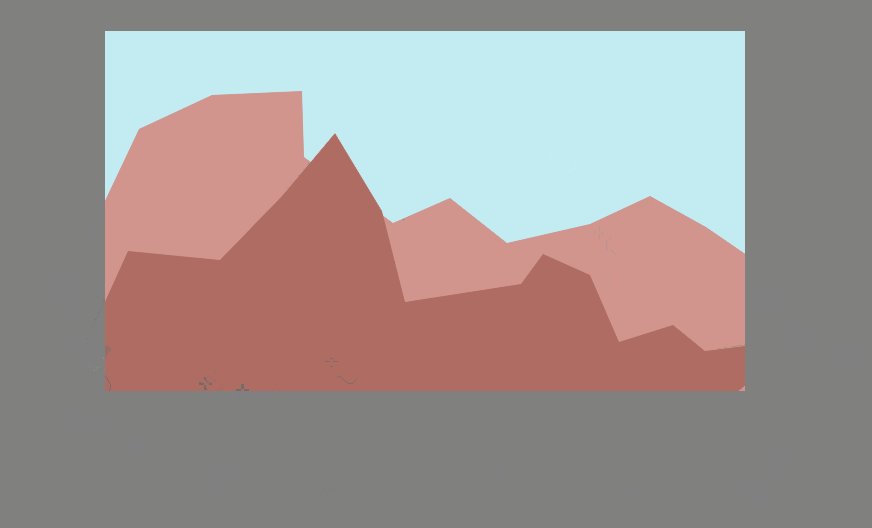
Pour faire un décor, on va utiliser nos calques pour séparer les couches d’éléments.
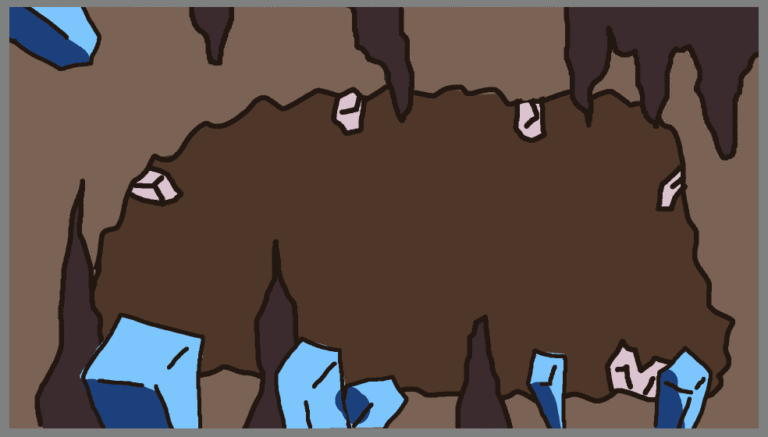
Je commence par créer un calque de couleur uni pour avoir une couleur de fond. Dans mon exemple, c’est un décor de caverne magique. Je vais prendre un fond marron.
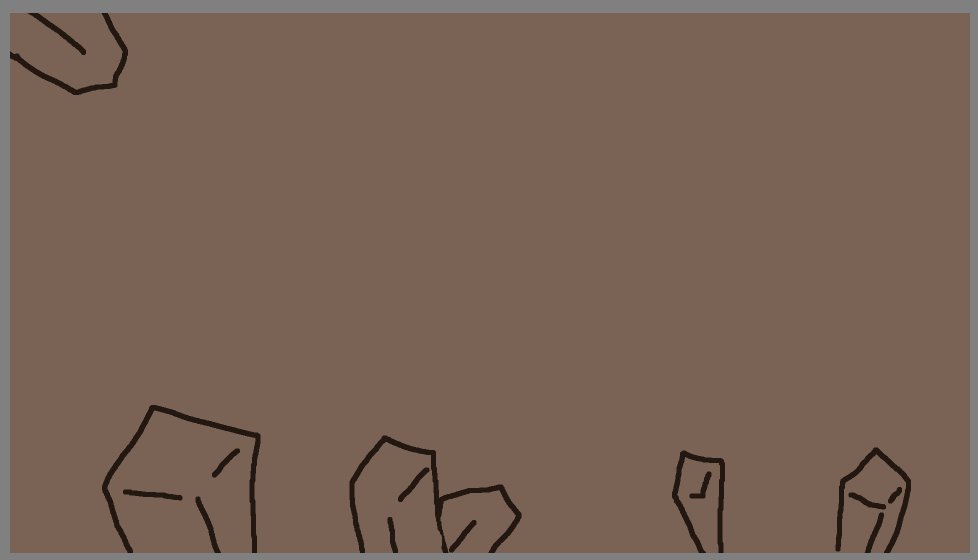
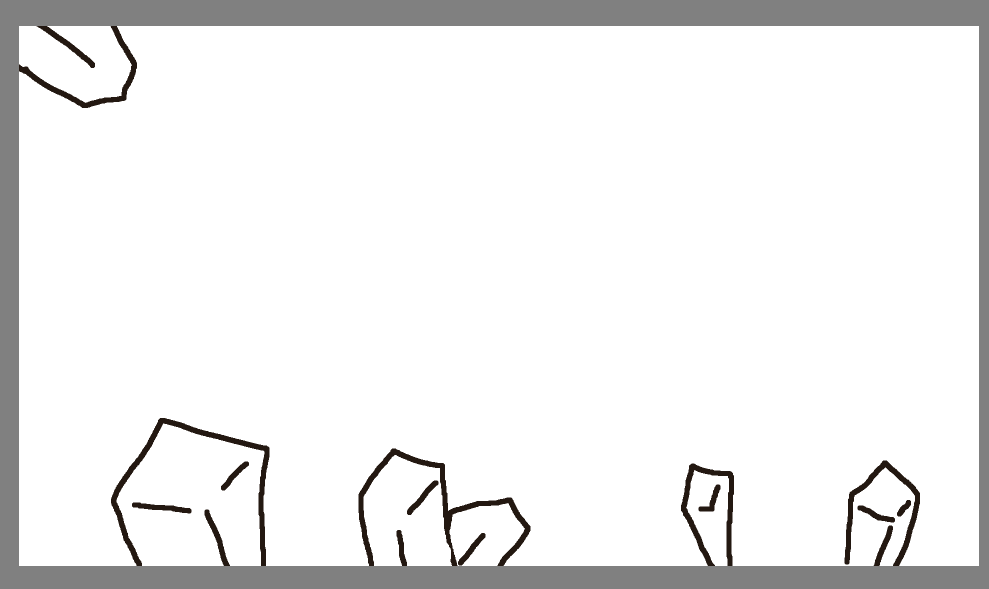
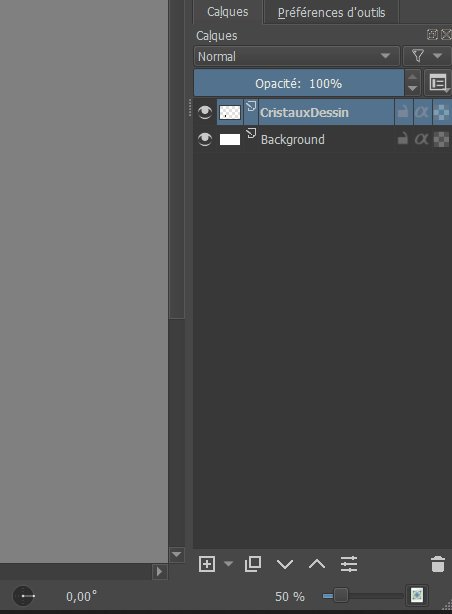
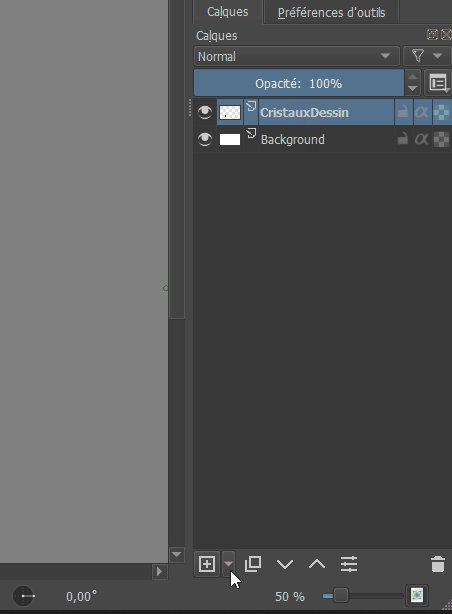
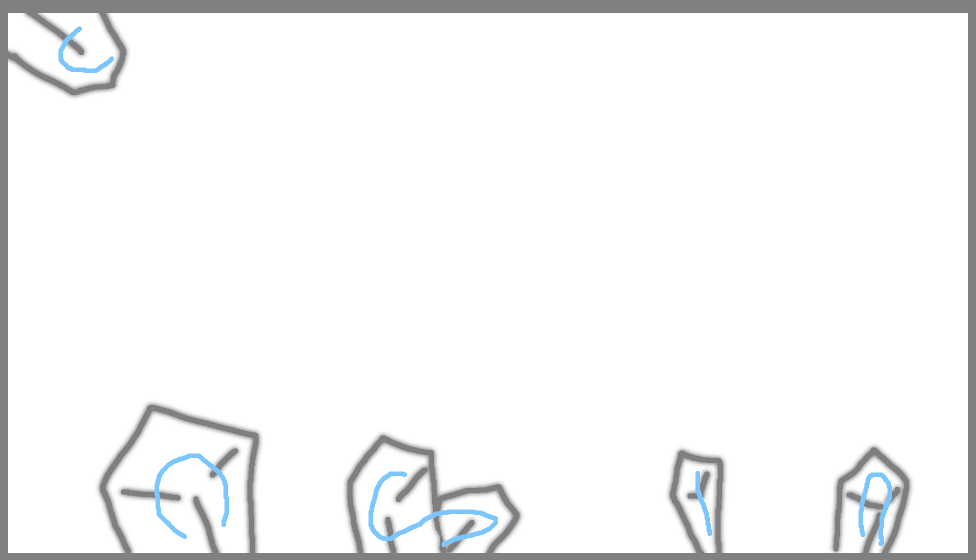
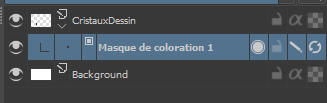
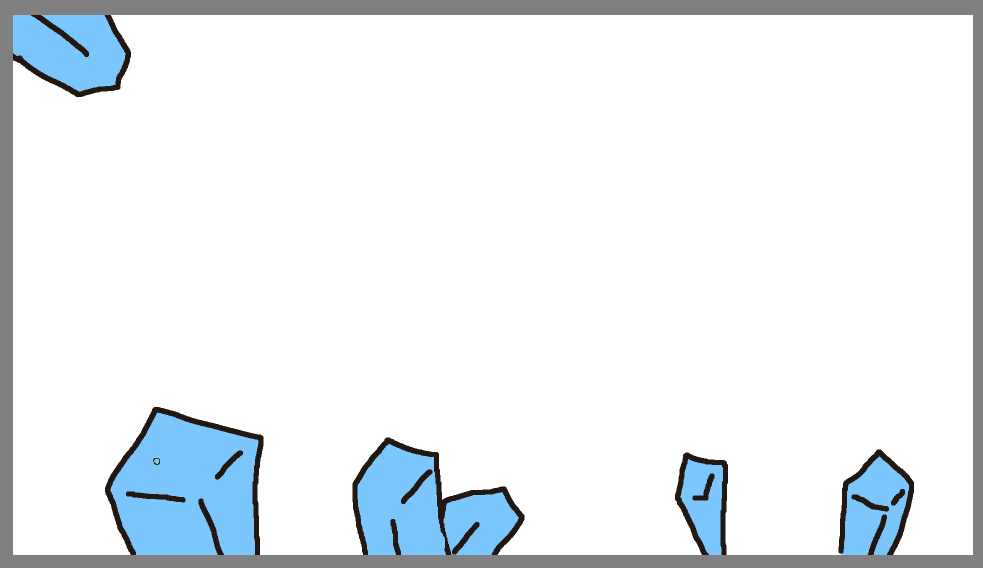
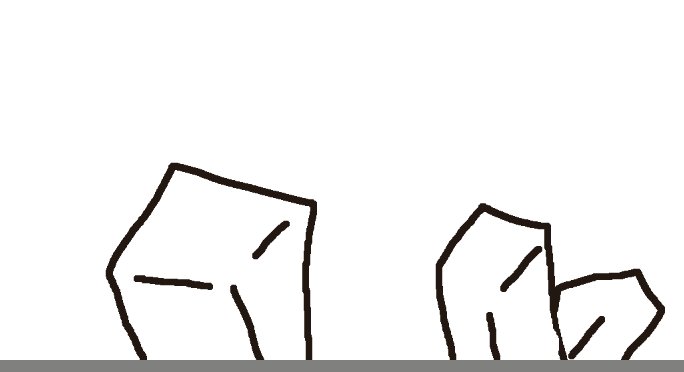
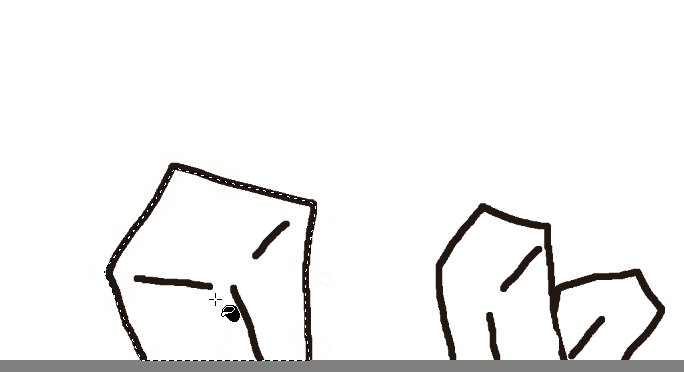
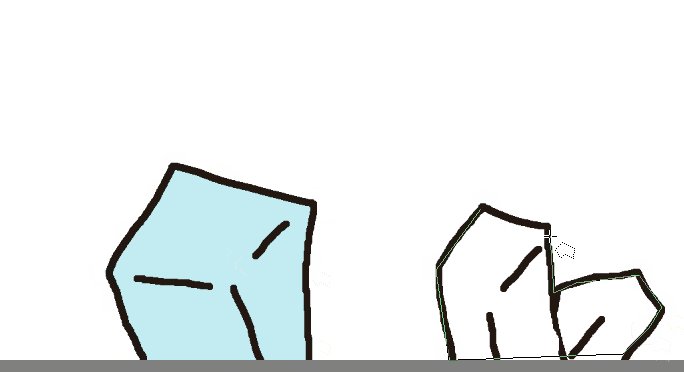
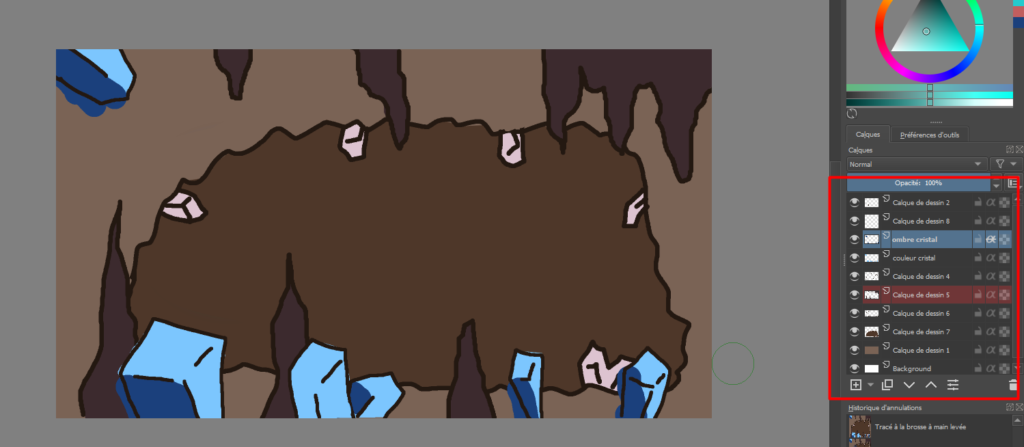
Une fois que j’ai fait mon calque de fond, je vais commencer à faire le dessin des éléments au premier plan sur un nouveau calque.
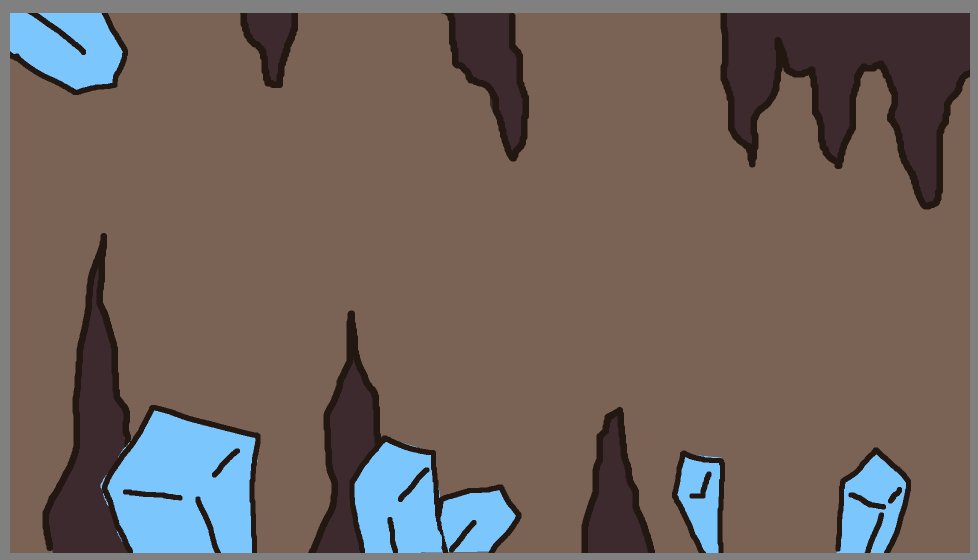
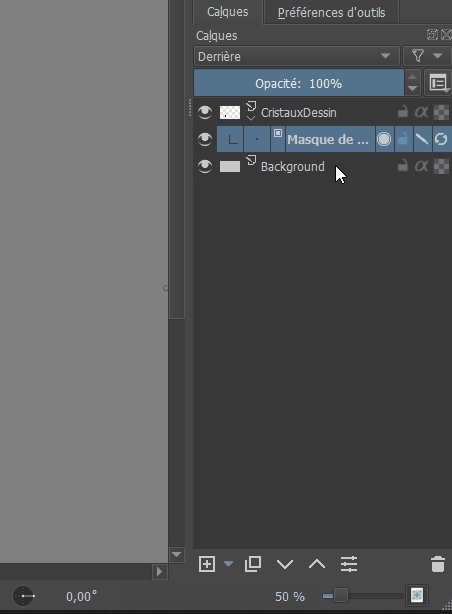
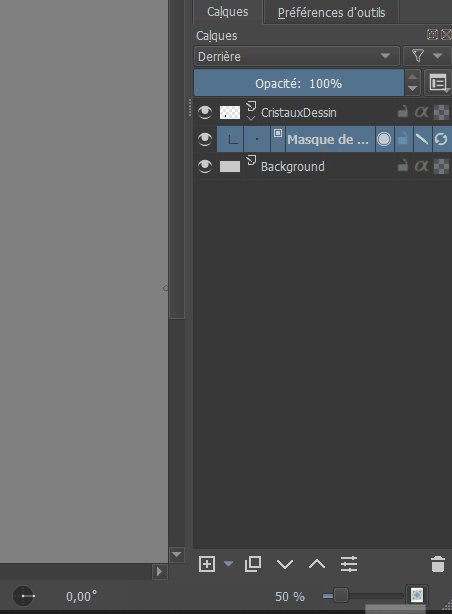
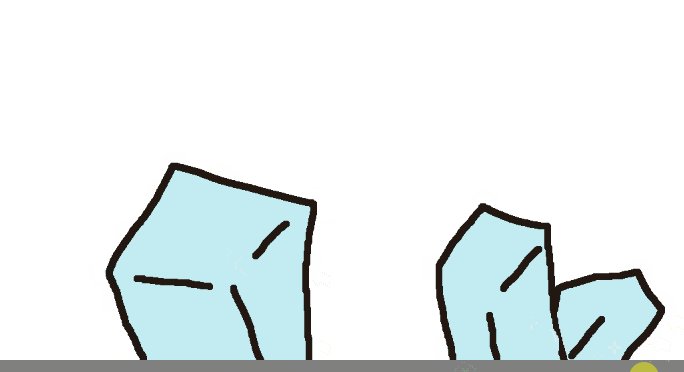
Puis je créer un calque pour la couleur de mes éléments au premier plan que je glisse sous le calque de dessin.
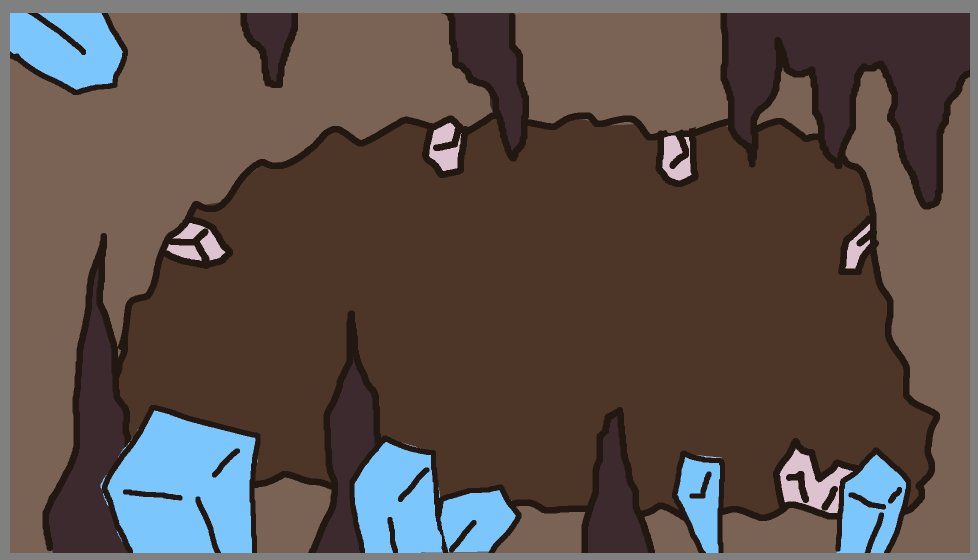
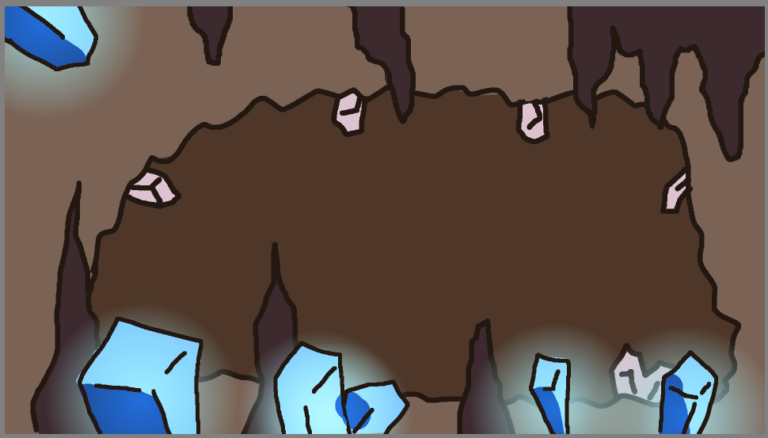
Je répète l’opération pour chaque couche d’élément en faisant un calque de dessin, un calque de couleur.
On peut aussi faire l’inverse en partant des éléments qui sont le plus loin et en ajoutant des couches par-dessus comme le montre ce gif.