Maintenant qu’on a la base on ne va pas ajouter tout notre code JavaScript et tout notre HTML dans les deux fichiers. Il est important d’avoir des dossiers et des noms de fichier qui expliquent ce qu’il y a dedans.
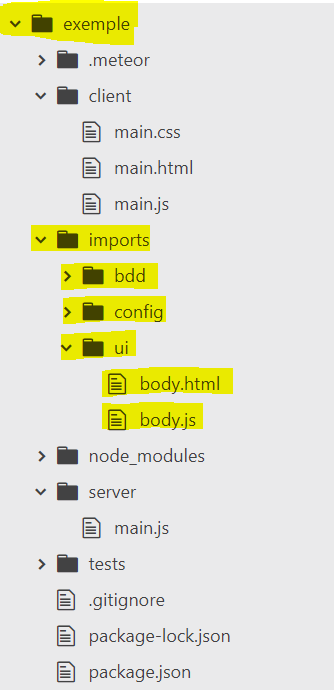
On va donc créer un dossier « imports » différent avant de commencer à continuer à avancer dans notre projet. Et dans ce dossier on va en ajouter trois autres, l’un pour nos bases de données « bdd », l’un pour la configuration des utilisateurs « config » et le dernier pour tout ce qui sera fichier HTML et code JavaScript, « ui ».
Une fois qu’on a créé ça on va ajouter deux fichiers dans le dernier dossier créé « ui ». Et on va les nommer « body.html » et « body.js ».