Que peut faire quoi avec PiskelApp ?
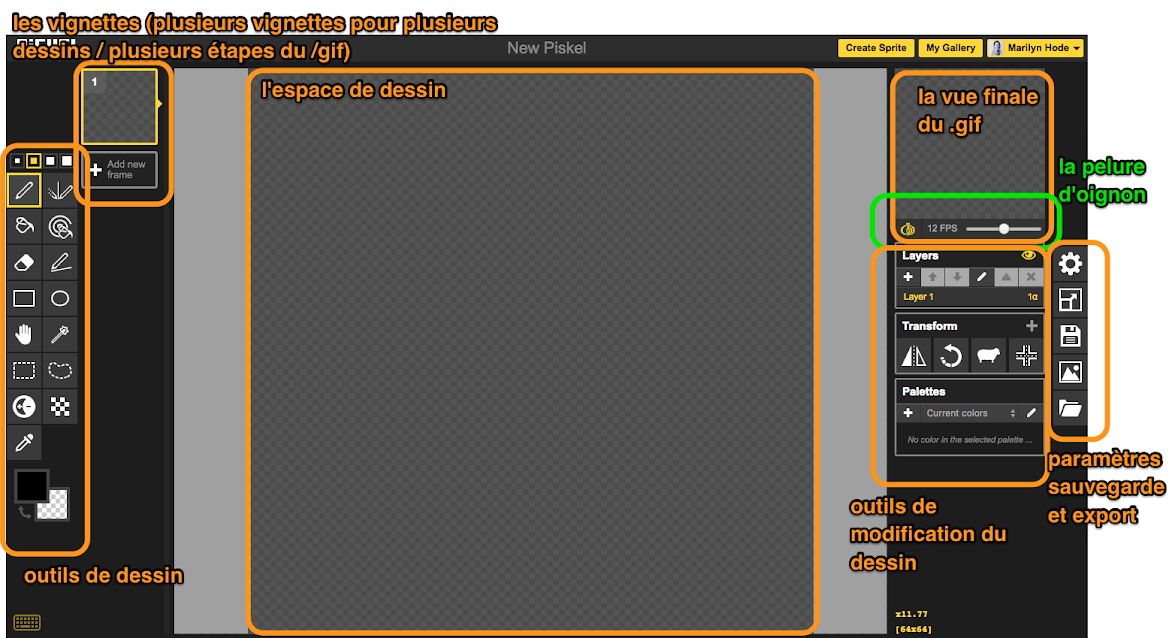
Interface globale de PiskelApp
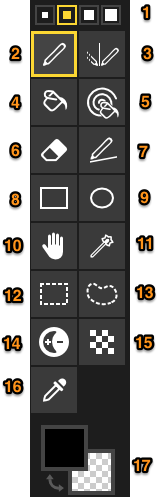
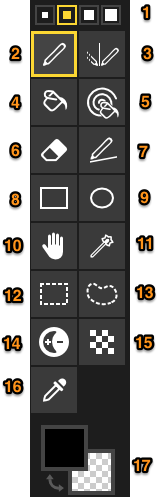
Les outils de dessin de PiskelApp
 1. Choix de la taille des pixels
1. Choix de la taille des pixels
2. Stylo (outil de dessin main levée)
3.Miroir pour dessiner en symétrie
4.Seau de peinture (pour tous les pixel de la même couleur qui touchent celui sélectionné)
5. Peinture (pour tous les pixel de la même couleur que celui sélectionné)
6. Gomme
7. Ligne droite
8. Tracer un rectangle
9. Tracer un cercle
10. Sélectionner
11. Sélectionner une forme pour la bouger
12. Sélection de forme rectangulaire pour bouger les pixel
13. Sélection en mode lasso pour bouger les pixel
14. Effet lumineux sur le pixel
15. Colorier en damier
16. Sélectionner une couleur cliquée avec cet outil
17. Choix des couleurs
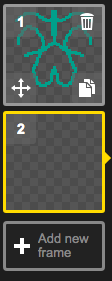
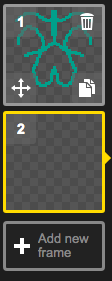
Les dessins / les “frame” / les étapes du .gif
 Là encore, plusieurs possibilités s’offrent à vous !
Là encore, plusieurs possibilités s’offrent à vous !
-Il est possible d’ajouter simplement une nouvelle “page” de dessin en cliquant sur “add new frame”
-Il est également possible de dupliquer (en bas à droite du dessin) une image pour la répliquer et la modifier
-Enfin, on peut supprimer une image en cliquant sur l’icône “poubelle”
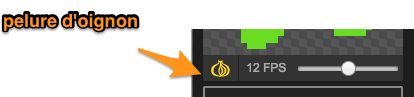
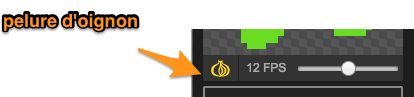
La pelure d’oignon (sous l’écran de visualisation du gif, en haut à droite de l’écran)
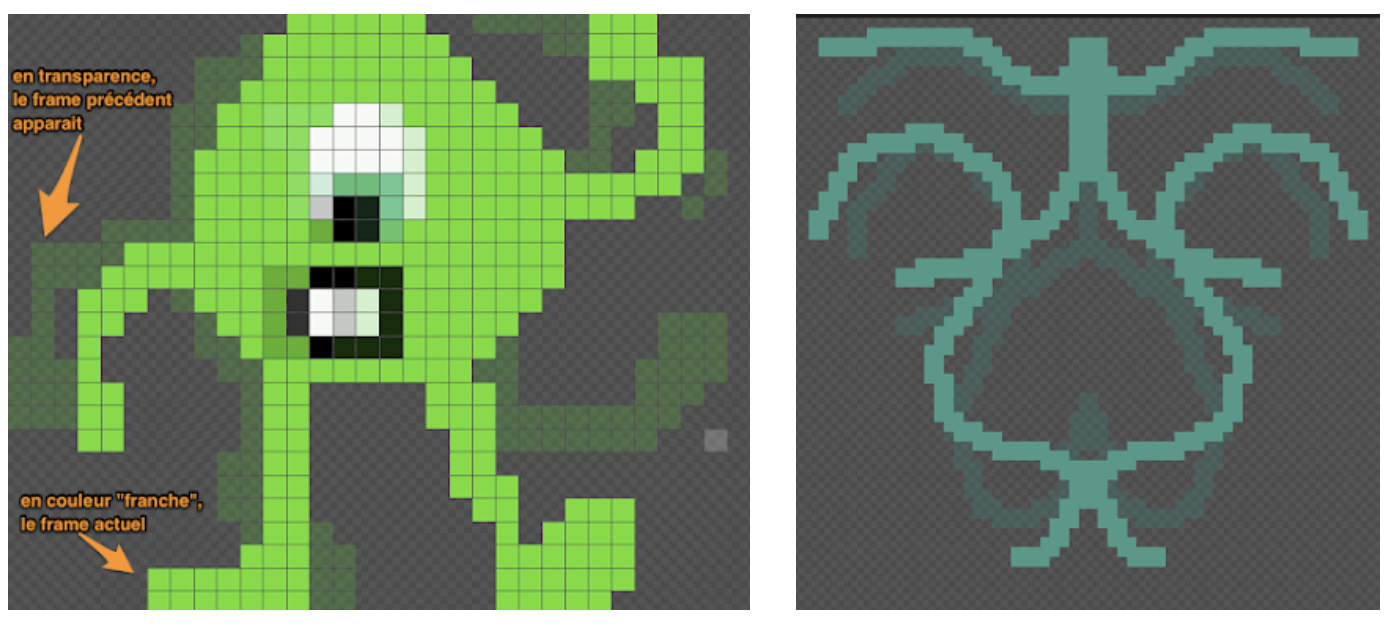
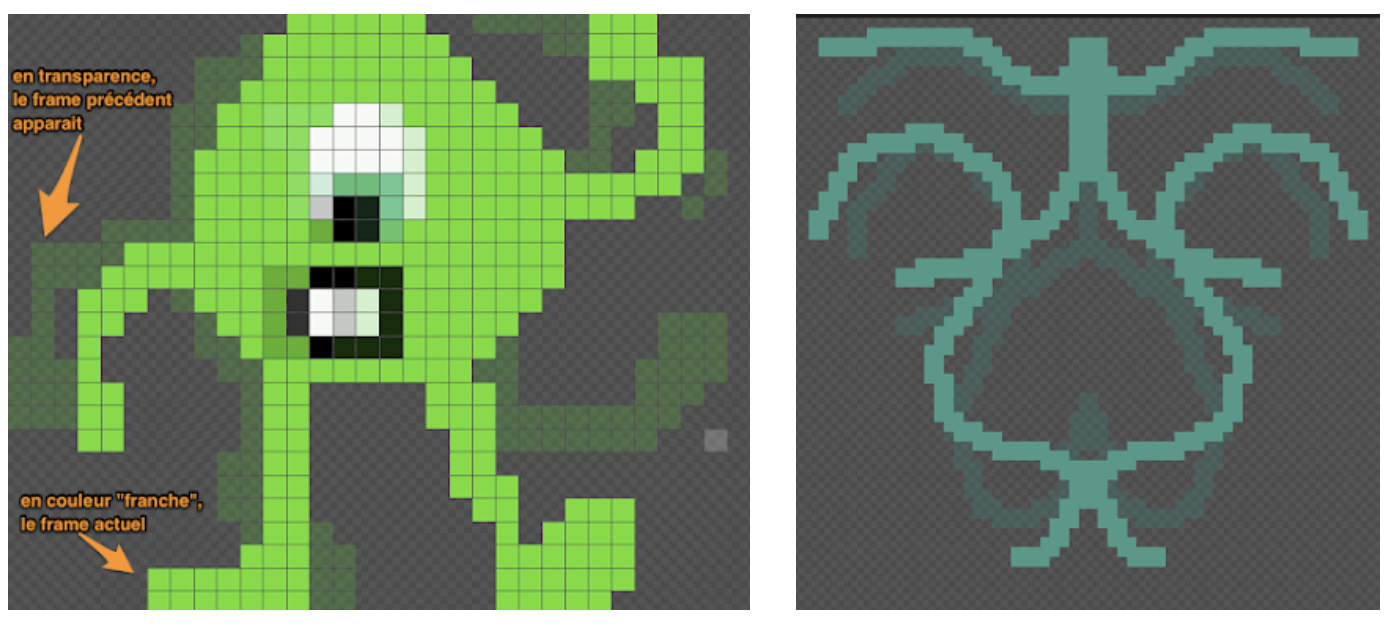
La pelure d’oignon, c’est un peu l’outil magique de PiskelApp : quand elle est activée (jaune) chaque frame/image comprend la trace en transparence de l’image/frame précédente.
Cela permet de créer des animations frame par frame, en bougeant petit à petit les lignes de son dessin (par exemple, pour faire bouger un personnage)
Elle est indispensable lorsqu’on crée un .gif afin de travailler les mouvements étape par étape (un peu comme dans un flipbook ou lorsqu’on crée un dessin animé à l’ancienne)

Voici ce que ça donne :

Sauvegarder & Exporter vos travaux sur PiskelApp
En cliquant sur la deuxième icône en partant du bas : il est possible de visualiser la taille du gif et de le télécharger.

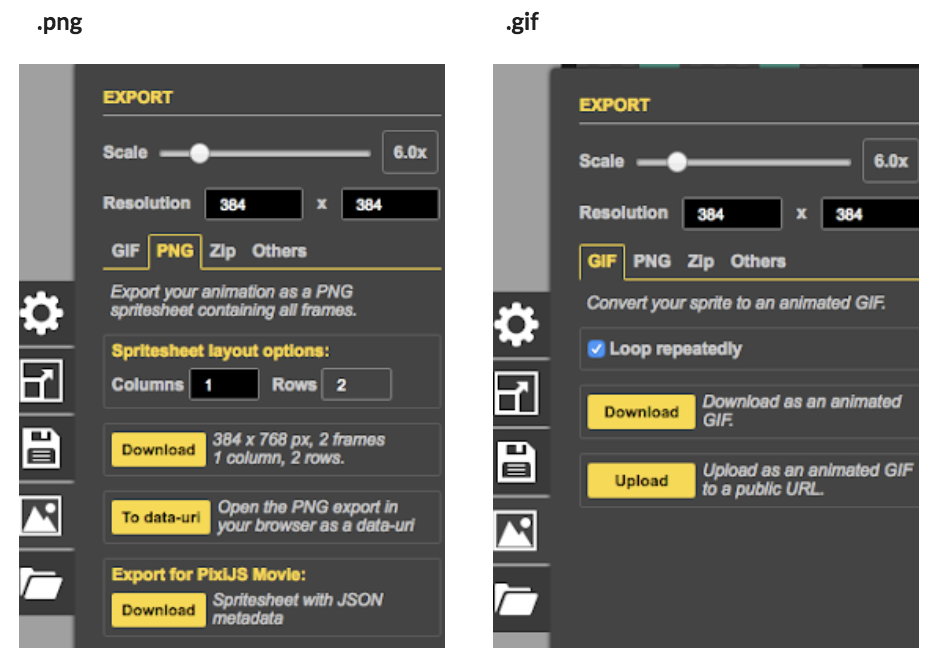
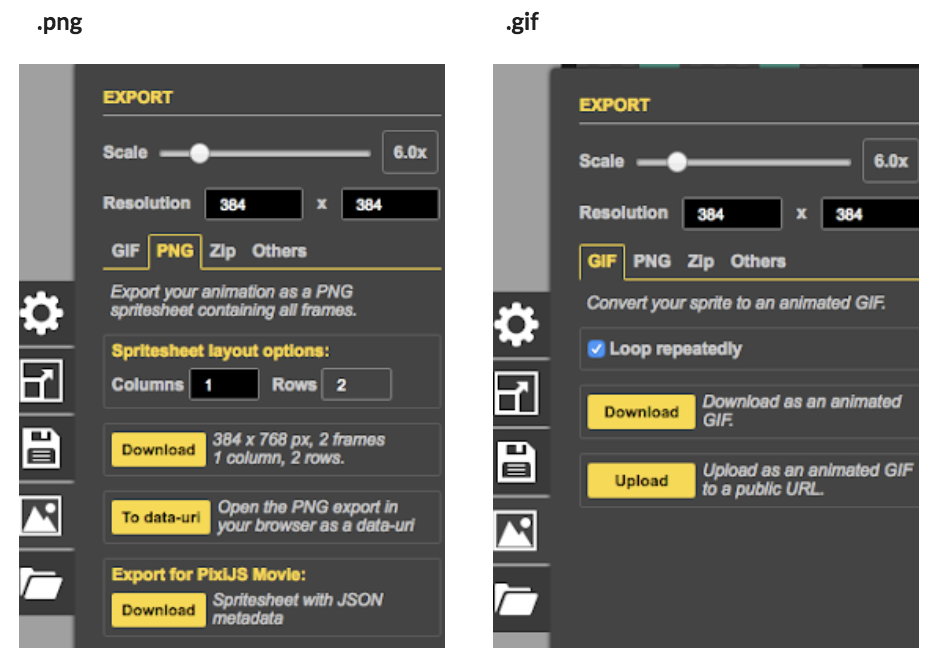
Vous pouvez exporter en plusieurs formats. Ceux qu’on utilise :

Pour les télécharger, on clique sur “Download” et on choisit le dossier local sur lequel on veut sauvegarder nos fichiers.
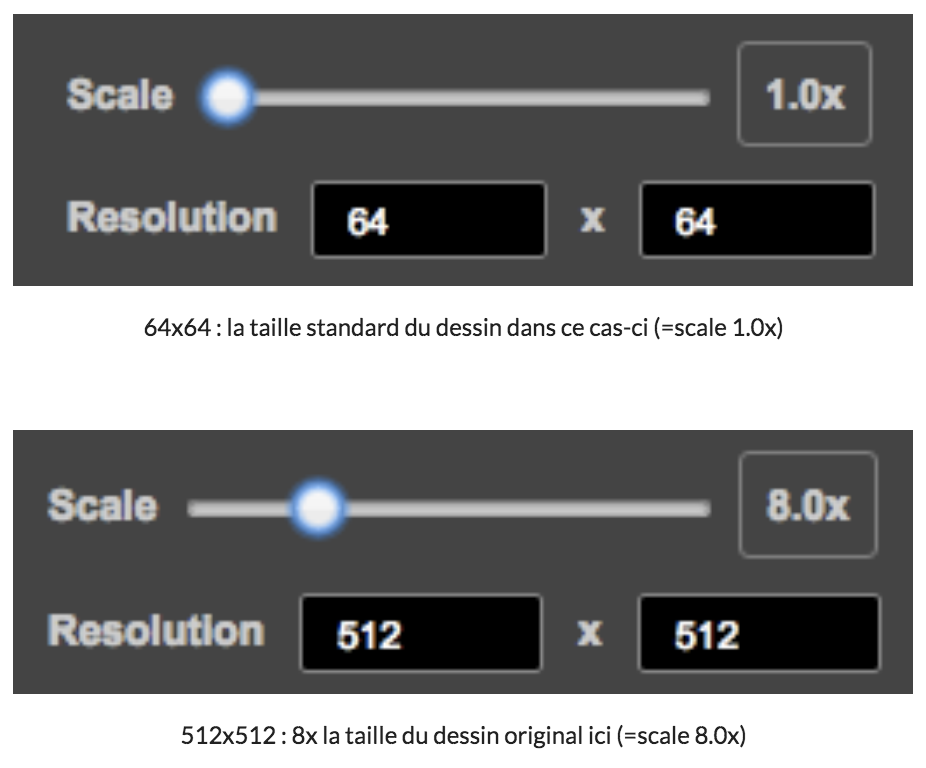
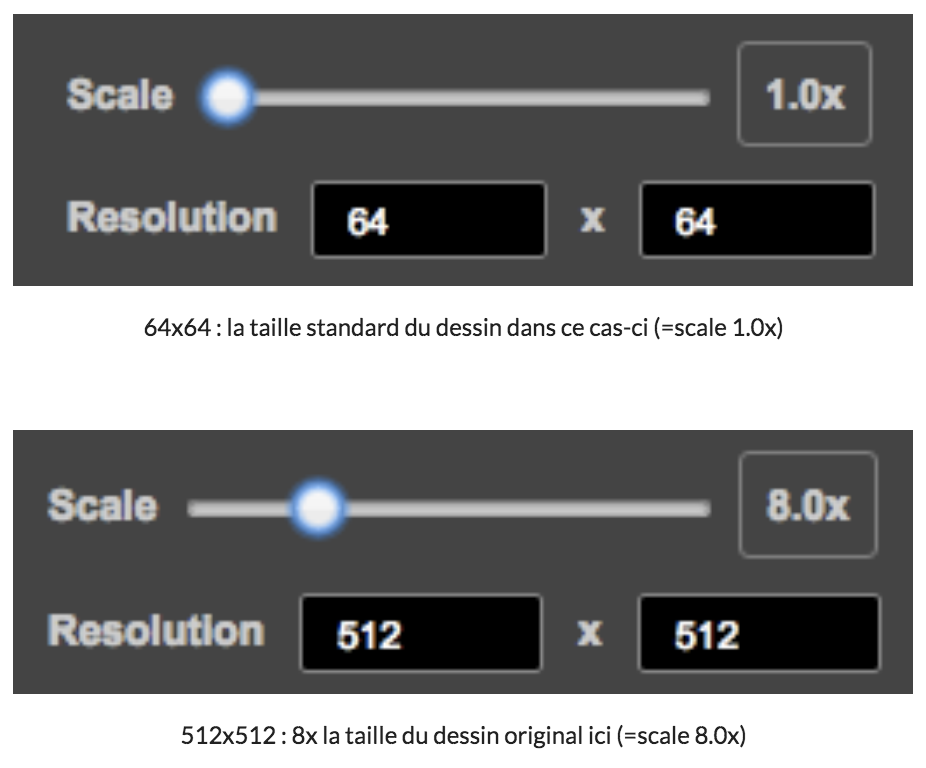
Resizer / re-dimensionner
On peut aussi redimensionner notre image, afin qu’elle soit plus ou moins grande que ce qu’on a créé sur piskelapp (par exemple pour la mettre ensuite dans un projet Scratch). Il faut souvent l’agrandir.
ATTENTION : si elle est très grande, Scratch aura du mal à l’uploader !
Exemple de modification de la taille du dessin :















 1. Choix de la taille des pixels
1. Choix de la taille des pixels Là encore, plusieurs possibilités s’offrent à vous !
Là encore, plusieurs possibilités s’offrent à vous !