UI et UX, kézako ?
Tu as sûrement déjà entendu ces deux termes quand on parle d’applications mobiles ou de sites web, mais qu’est-ce que ça veut dire exactement ?
UI = User Interface (Interface utilisateur)
UX = User eXperience (Expérience utilisateur)
L’UX c’est l’expérience globale de l’utilisateur sur l’application mobile. L’UI c’est la partie « visible » de l’application et qui fait donc partie de l’UX.
Deux aspects essentiels de la création d’une application mobile sur lesquels tu vas pouvoir te concentrer avec les ressources ci-dessous !!
Et la charte graphique dans tout ça ?
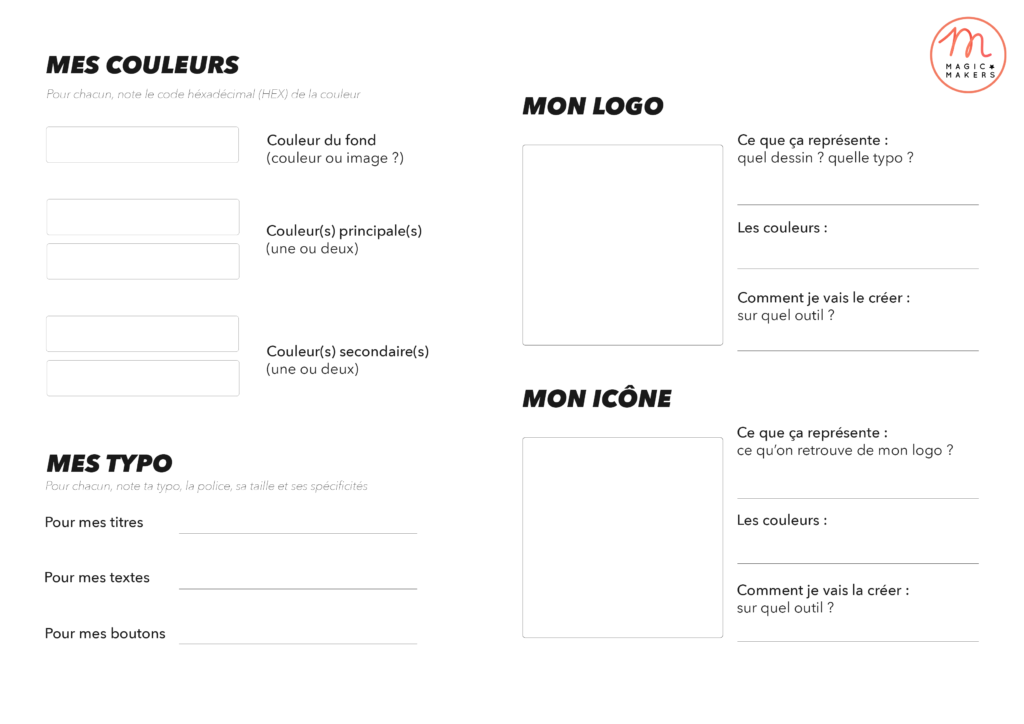
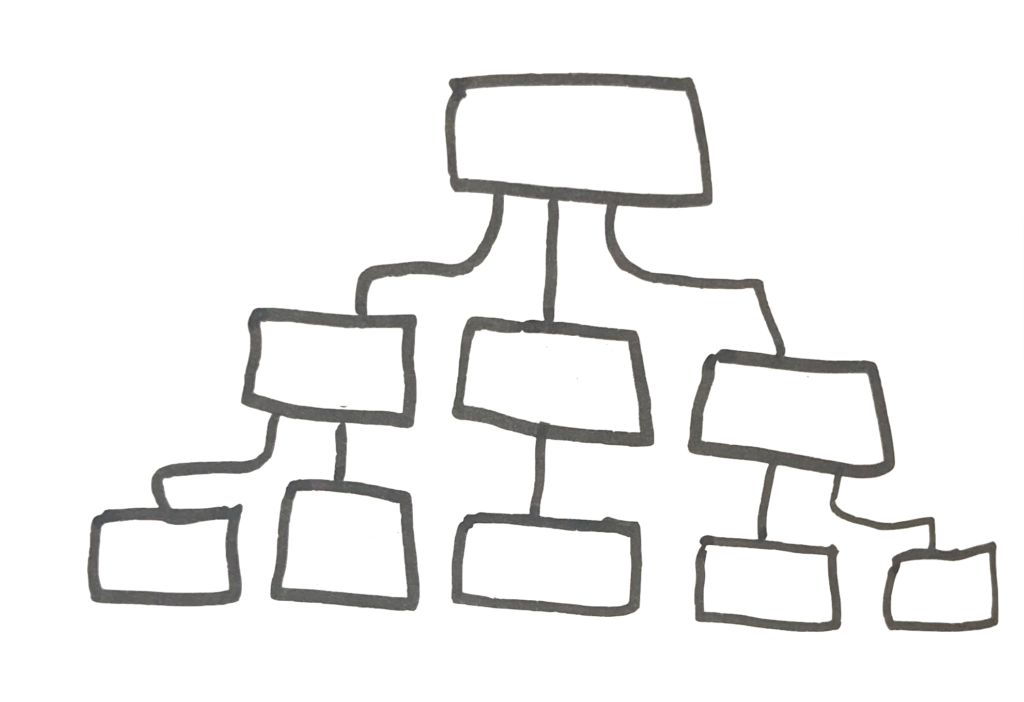
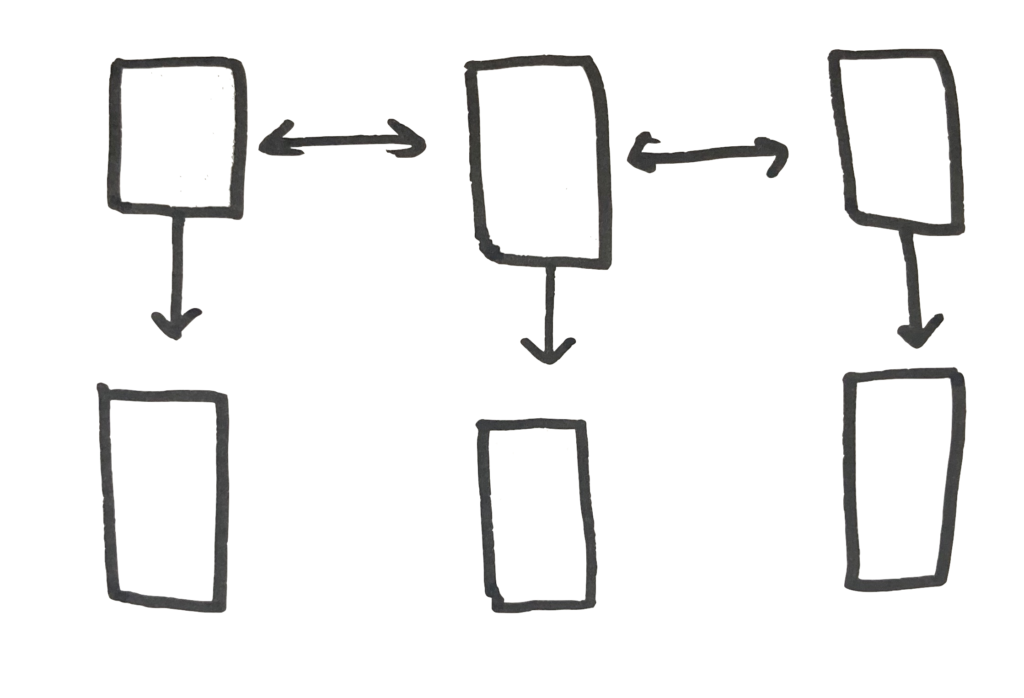
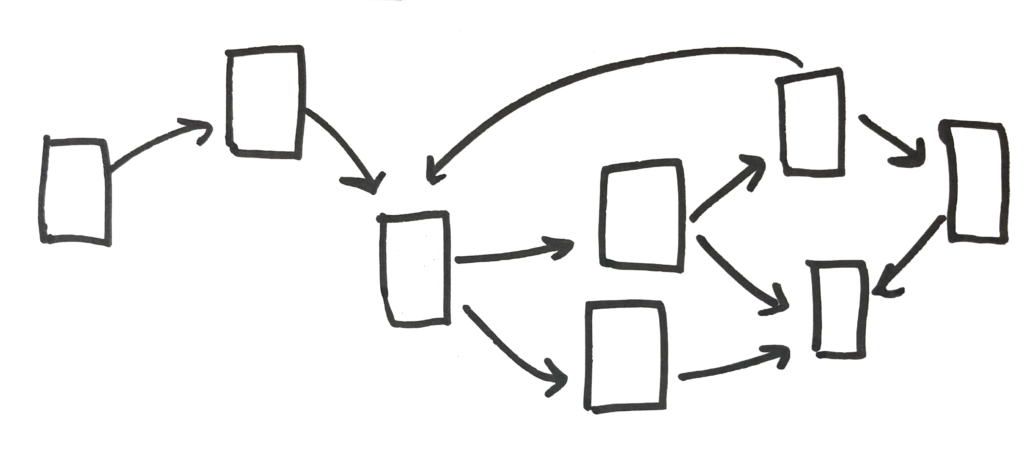
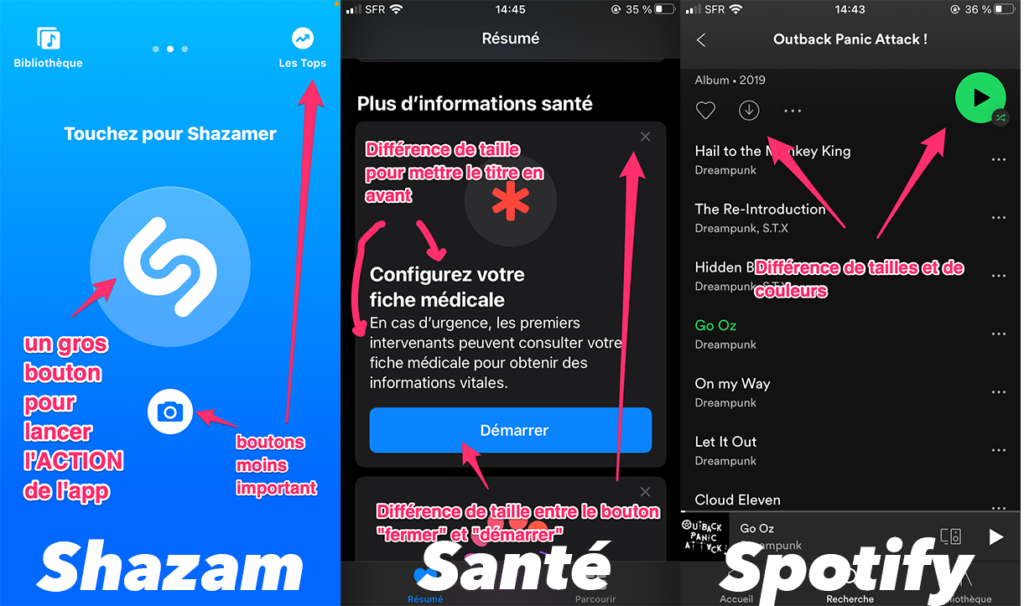
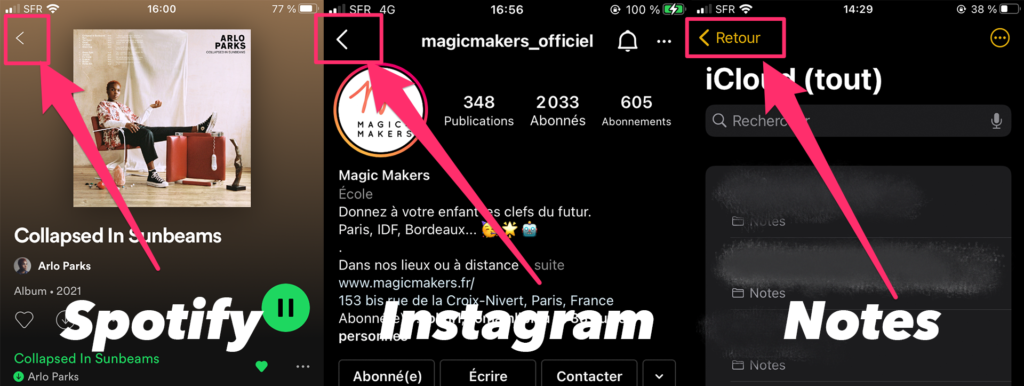
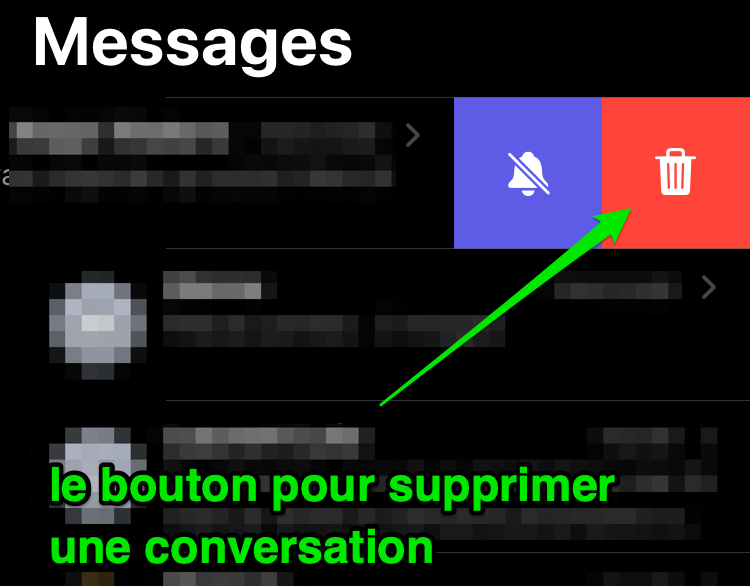
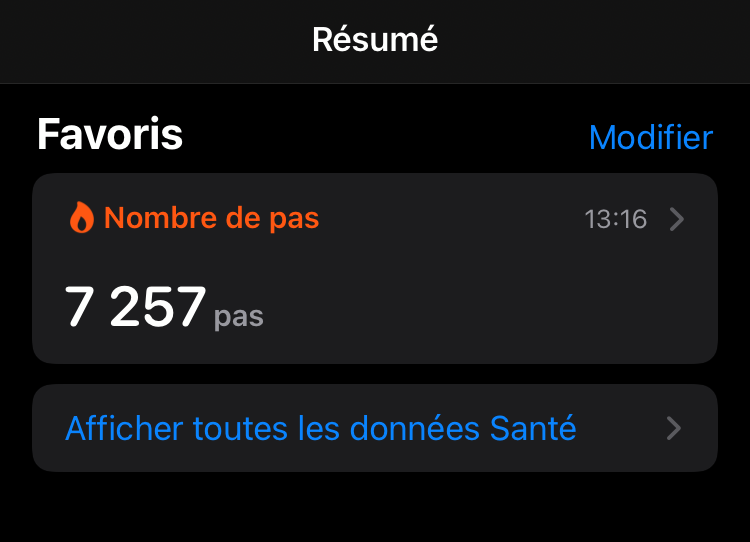
La charte graphique joue un rôle important dans l’expérience utilisateur ! Dans la charte graphique, on comprend l’identité visuelle, c’est-à-dire tout ce qui va être de l’ordre la palette de couleurs, des typo, le logo… On comprend aussi ici la structure de l’application et l’organisation des éléments de tes écrans.
Avec la charte graphique, tu vas pouvoir jouer sur l’expérience utilisateur (des couleurs, images, éléments qui indiquent un chemin pour l’utilisateur, assurent une cohérence globale, répondent aux attentes de l’utilisateur, etc). La charte graphique va ainsi servir l’intention de ton projet !