Le flat design, ou design plat, est un style graphique minimaliste principalement utilisé dans les interfaces web et mobile ces dernières années. Il est simple, épuré, coloré et moderne. Mais pas si simple que ça à créer.
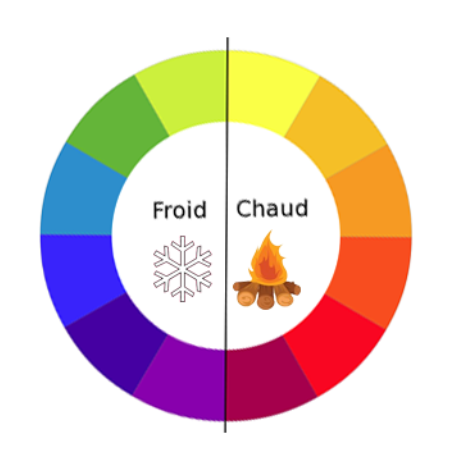
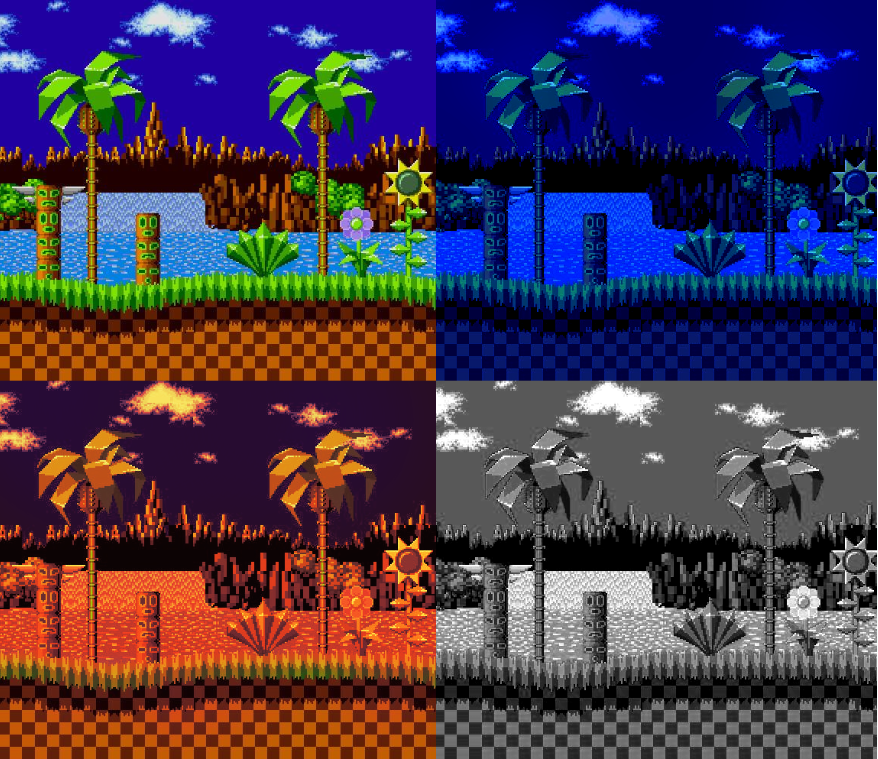
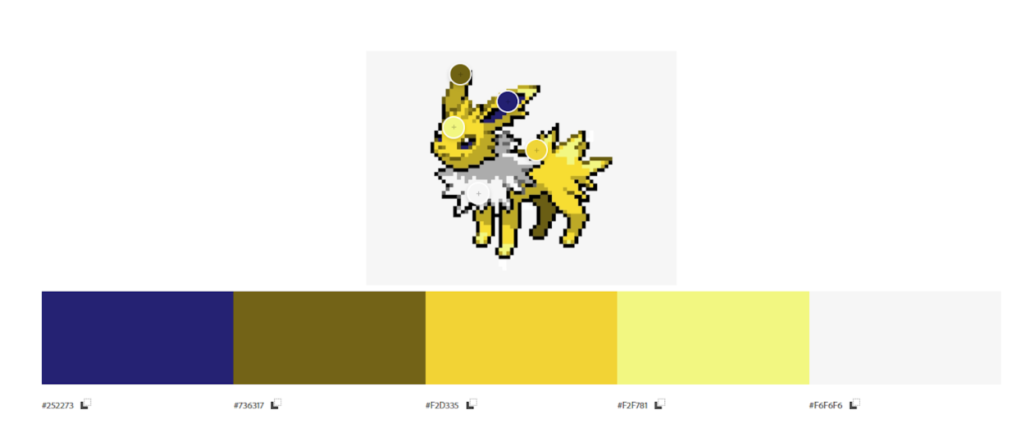
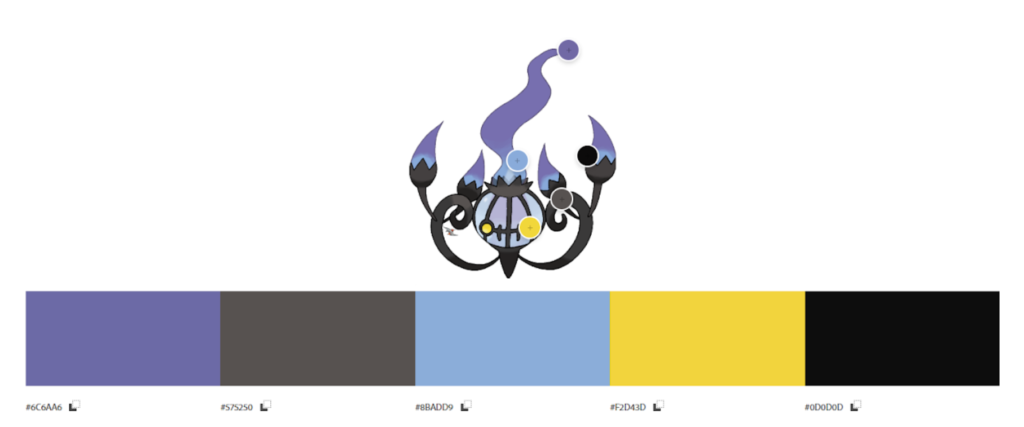
En effet, sa simplicité peut le rendre peu lisible et c’est pour ça que vos choix de couleur seront d’autant plus importants !
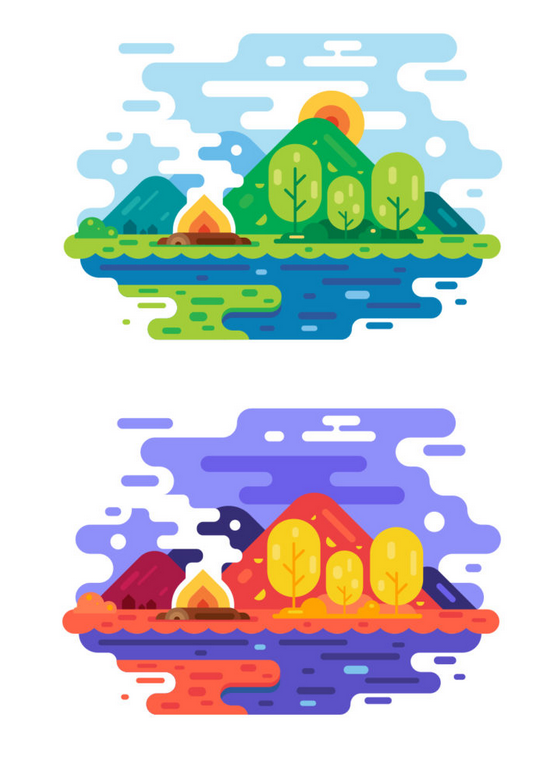
Un autre avantage cependant, est qu’il utilise principalement des formes simples, géométriques. Pas besoin donc de savoir dessiner à première vue.L’important est de bien comprendre les volumes. Bien que le flat design soit ‘plat’ il n’est pas dénué de poids !
Il faut donc apprendre à décomposer et simplifier ce que l’on veut représenter au maximum.
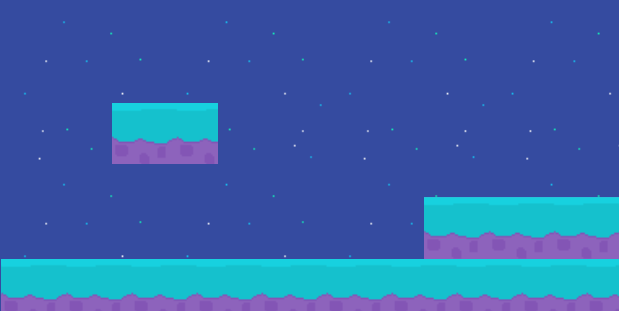
Un arbre n’est plus qu’un rond ou un ovale, une montagne un triangle, un personnage 1 rond sur un autre rond avec 2 traits pour les jambes etc… Less is More !