Contrôle du fantôme
Retourne dans la scène pour commencer le code du fantôme.
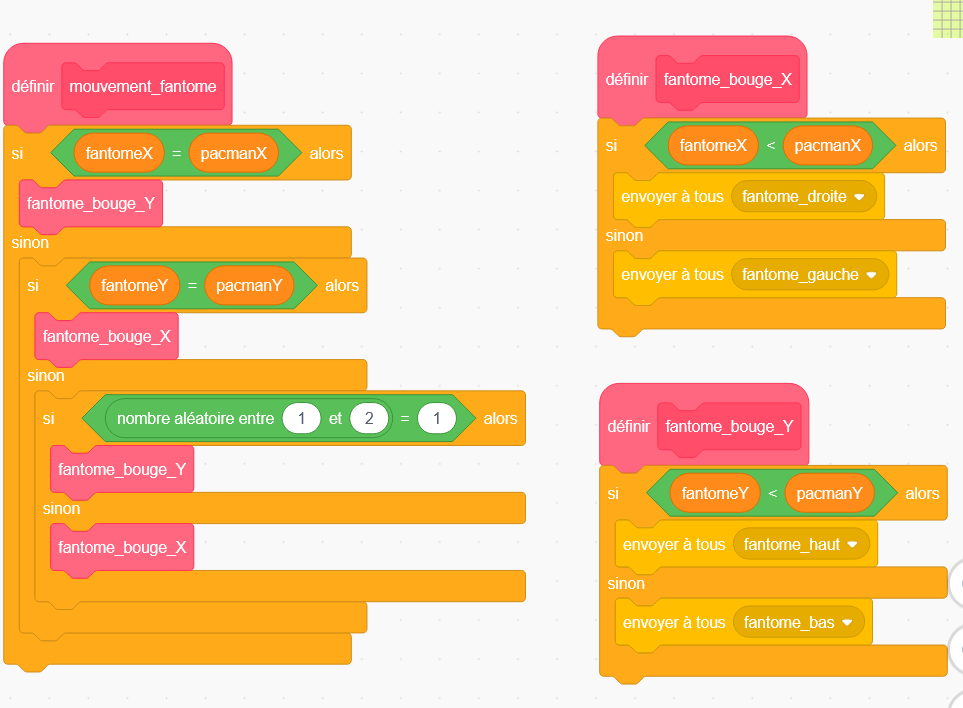
Le fantôme se déplacera automatiquement en fonction de la position de pacman. Si la position x du fantome est la meme que celle du pacman, il se déplacera donc sur l’axe Y.
De même pour l’axe Y, si celui du fantôme et du pacman sont égales, il se déplacera sur l’axe X.
Sinon, si aucune de ces deux conditions n’est vraie, le fantôme se déplacera de façon aléatoire.
Commence par créer trois blocs dans la scène :
-mouvement_fantome : permettra de vérifier les positions
– fantome_bouge_x : pour se déplacer sur l’axe X
– fantome_bouge_y : pour se déplacer sur l’axe Y