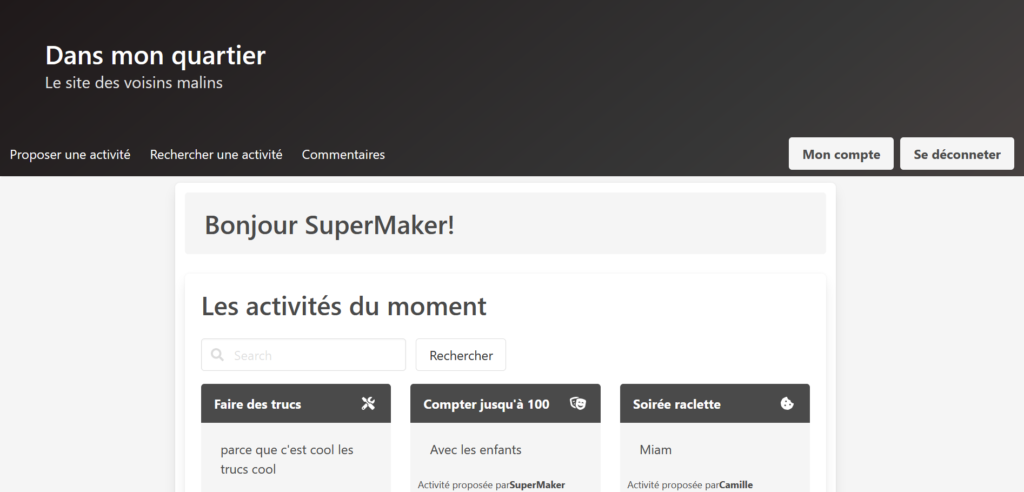
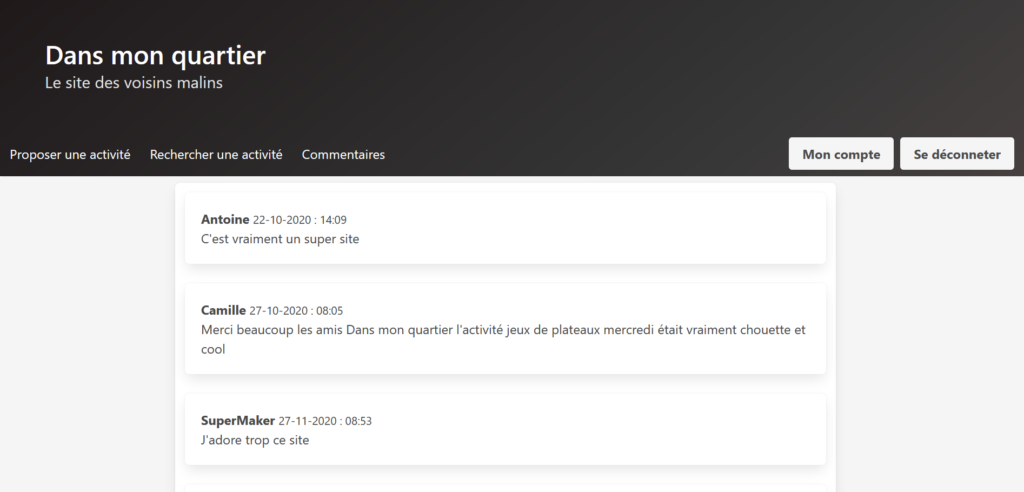
Pour arriver à cela on a utilisé des blocks.
Un block est un espace dans un template qui sera modifié par d’autres templates. Ainsi à partir de notre template de base on a créé deux nouveaux templates, un pour chacune de nos pages !
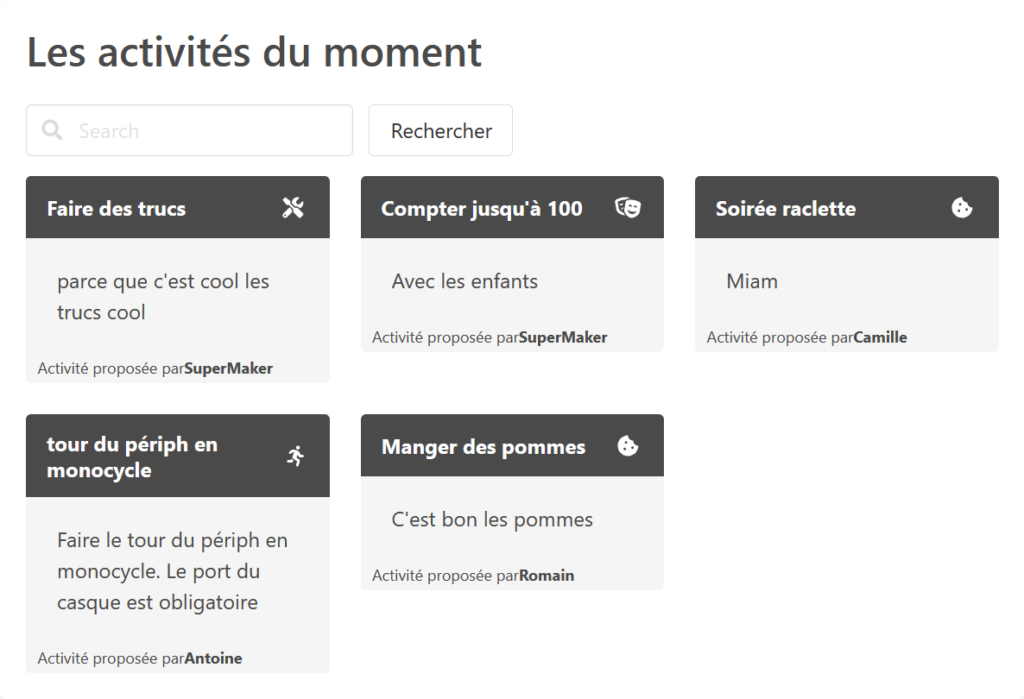
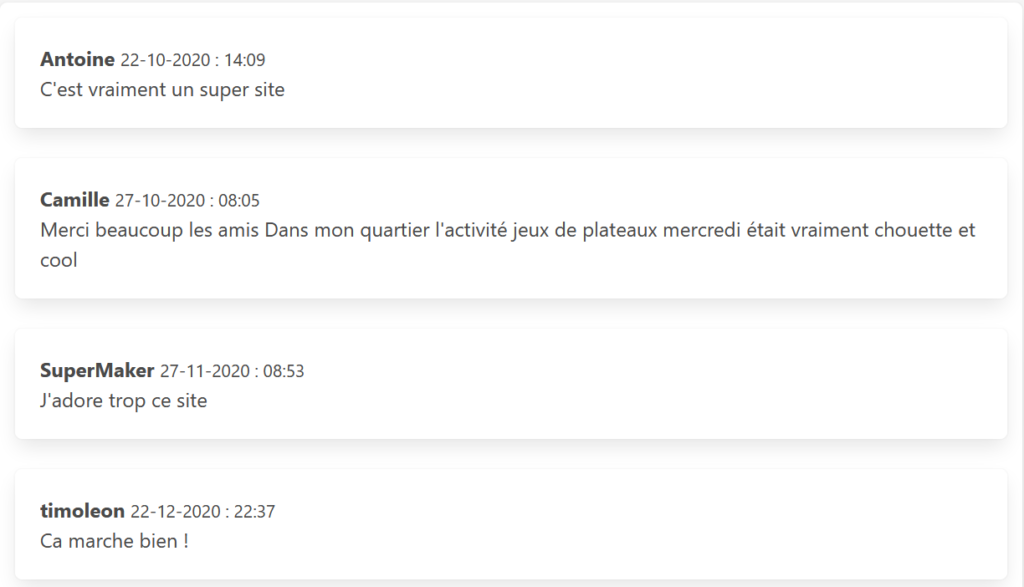
Dans nos templates on peut aussi avoir des plus petites parties qui peuvent apparaître sur plusieurs pages, ou être répétés plusieurs fois. Cette fois encore on ne veut pas faire de copier coller, pour pouvoir tout modifier en une seule fois. Pour cela on utilise des widgets.
Un widget est un modèle d’un élément simple d’une page web que l’on peut modifier, utiliser plusieurs fois et retrouver sur différentes pages.
Voici par exemple des widgets de messages avec un titre ou encore de commentaire.